Voyagerをインストールすることができたので、これからVoyagerをカスタマイズしていきたいと思います。
Laravelでプロジェクトを作成し、Voyagerを入れたところからスタートです。
Home画面にVoyagerのリンクを作成
Voyagerを入れただけではホーム画面にリンクがないので、リンクを作成したいと思います。

welcome.blade.phpを編集
ホーム画面にリンクを追加するためwelcome.blade.phpを編集します。
ファイルパス:resources/views/welcome.blade.php
どこでもいいのですが、既にあるリンクの並びに追加したいと思います。
以下のコードを追加します。
<a href=”{{ url(‘admin/login’) }}”>Login</a>
追加した場所。(抜粋)
<div class=”links”>
<a href=”https://laravel.com/docs”>Docs</a>
<a href=”https://laracasts.com”>Laracasts</a>
<a href=”https://laravel-news.com”>News</a>
<a href=”https://blog.laravel.com”>Blog</a>
<a href=”https://nova.laravel.com”>Nova</a>
<a href=”https://forge.laravel.com”>Forge</a>
<a href=”https://vapor.laravel.com”>Vapor</a>
<a href=”https://github.com/laravel/laravel”>GitHub</a>
<a href=”{{ url(‘admin/login’) }}”>Login</a>
</div>
サーバーを起動してリンクを確認します。
php artisan serv
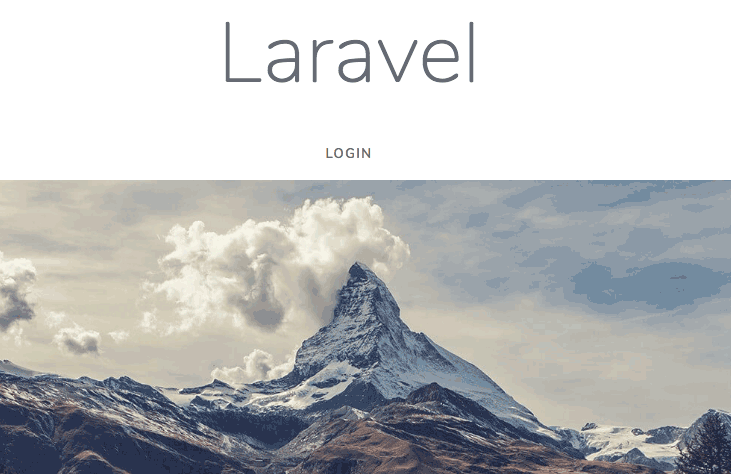
ホーム画面を開きます。

地味ですが、「LOGIN」のリンクが追加されました。さっそくクリックしてみます。

無事切り替わりました。
参考サイト:Laravel How to route Voyager login page?
リンクができたら、VoyagerのPostsを管理画面でなく見る側向けに表示してみませんか?