Laravelで何かサイトを作ろうと思ったものの、一から作ったら果てしないなと思いググっていたら、Laravelの管理画面パッケージで「Voyager」というものがあるようです。Wordpressみたいなものらしい。
どんなものか早速使ってみようと思います。

Laravelをインストール、Create projectした後から書いていきます。以下記事から私のLaravelインストールの奮闘が読めます。これからインストールの方でよくエラーにぶちあたる方は参考になるかも。
ちなみにVoyagerはLaravel5.3が必要です(PHP5.6.4以上)。
データベースを使うようなので準備も必要です。設定方法は以下に詳しくまとめられています。
データベースを作成したので早速Voyagerをインストールしたいと思います。
Voyagerをインストール
以下コマンドを実行。(ディレクトリはlaravelプロジェクト)
composer require tcg/voyager
時間がかかるので待つ。Voyagerパッケージをゲットします。
以下コマンドを実行しVoyagerをインストール。
php artisan voyager:install –with-dummy
エラーがでる。
SQLSTATE[42S01]: Base table or view already exists
一度何かテーブルを作成してしまったらしい。
テーブルを削除し、再作成。
php artisan migrate:fresh
テーブルが作成されました。
念のため、以下再実行
php artisan voyager:install –with-dummy
サーバーを起動しローカルへアクセスします。
php artisan serv
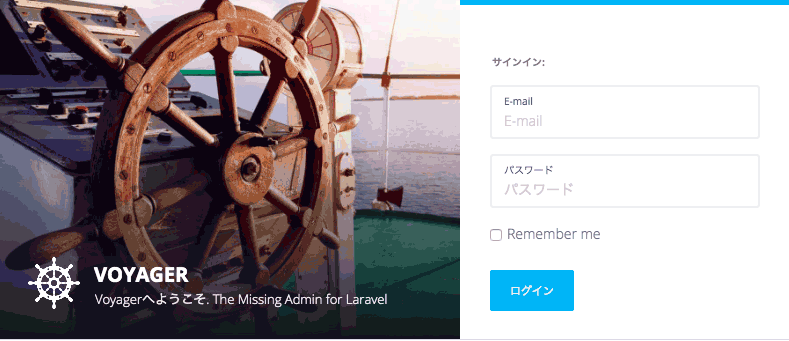
URL : http://localhost:8000/admin

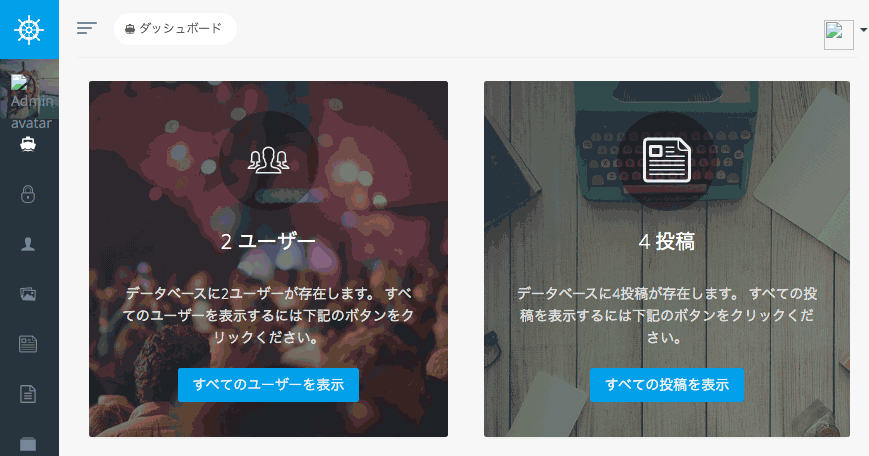
すごい。なんかもういる。
ユーザを作成
サーバーを停止し以下コマンドでユーザを作成。(メールアドレスは任意。)
php artisan voyager:admin admin@example.com –create
名前とパスワードを聞かれるので任意に設定。
再度サーバーを起動しさっそくログインしてみる。
(データベース間違えてて他のデータベースを使ってしまい、ログインしたあとトップ画面に戻る現象に陥りました。)
なんかアバターの画像リンクできてないけど、ログインできた!

本当にWordpressみたいですね。
参考サイト:Laravel7 Voyagerで管理画面作成
Voyagerのデフォルトの画像表示させました。