困ってはいないけれど、ダミーデータをインストールするとついてくる画像が表示させません。なんだか気持ち悪かったのでVoyagerのデフォルトの画像を表示させようと思います。
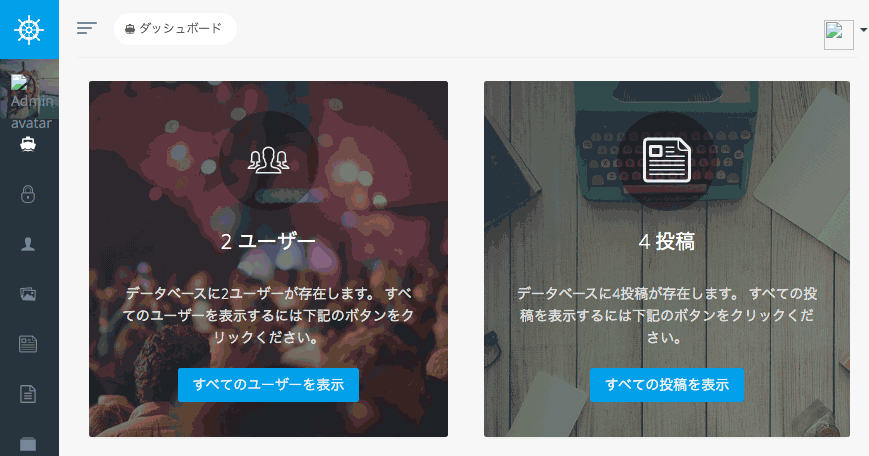
アバターの画像がでない
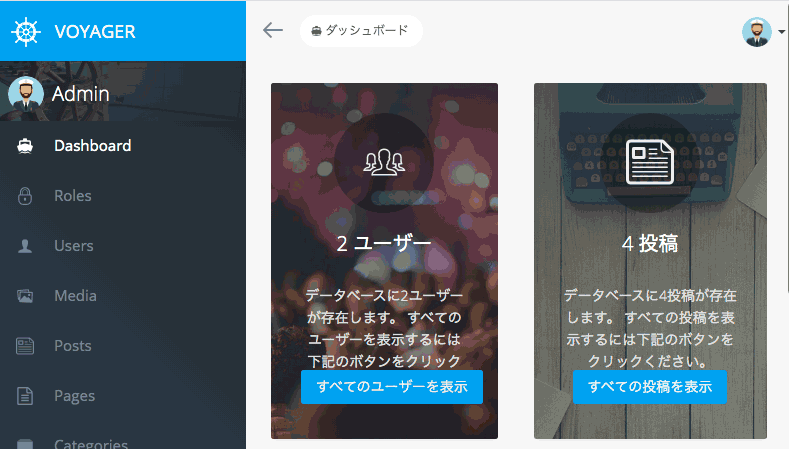
まず状況として、画像のリンクがVoyagerをインストールした時から死んでいます。

これがなんとなく気持ち悪いので表示させたいと思います。
ついでにPostsやPagesの画像も見たことがありませんでした。Voyager Academyの動画を見ていてあることを知りました。
デフォルトの画像を表示させる
ネットで検索したところ、そこそこの人が発生しているようです。
別に気にしないで新しく画像追加したらいいんじゃない?なんて意見も見られましたが、とにかく表示させたい。
インストール時に–with-dummyをつけていないとそもそも画像が入っていないらしいですが、以下コマンドでインストールしたのでいるはず。
php artisan voyager:install –with-dummy
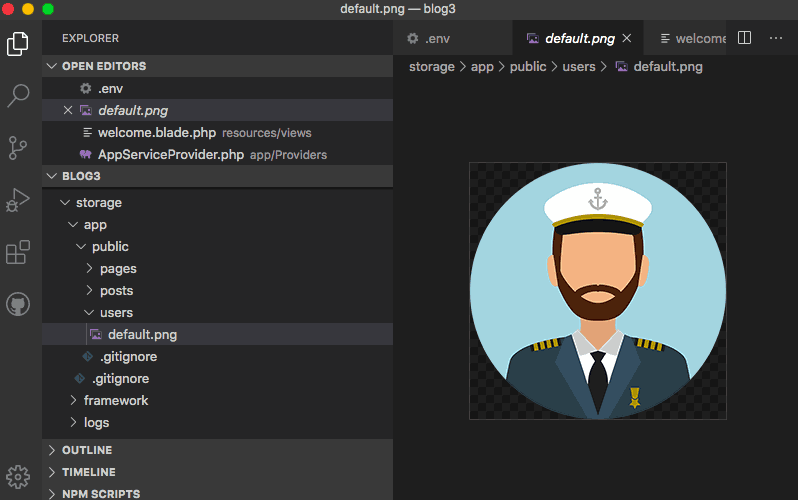
念のため画像がいるか確認もしました。
/storage/users/default.png

おしゃれなおじさんがいます。表示させてあげたいですね。
参考サイト: Default avatar is broken for new users #3354
上記参考サイトを元に.envファイルの「APP_URL=http://localhost:8000」に設定されている箇所を「APP_URL=http://voyager.test」の変更してみましたが、特に変化はありませんでした。
これで治っている人もいるようです。
別の方法を探してみたところ、キャッシュが怪しそうです。
参考サイト:Laravel Voyager Avatar not showing in AWS EC2
以下のコマンドを実行しました。
php artisan config:cache
php artisan cache:clear
状況は変わらず、画像のパスを確認したところ「http://voyager.test/storage/users/default.png」となっていたので、.envを元の「APP_URL=http://localhost:8000」へ戻しました。
そして再度コマンドを実行。
php artisan config:cache
php artisan cache:clear
無事表示されました。

ついでにPagesやPostsの画像も表示されるようになりました。
これですっきりです。