Shopifyでブログを書いてタグでブログの一覧ページを作成する方法を探していたのですが、難しく考え過ぎておりShopifyがあらかじめ作ってくれているURLをリンクにしてあげれば良いということがわかったので備忘録を残します。
Contents
タグが1つの場合
xxxx.myshopify.com/blogs/blog-handle/tagged/タグ名
blog-handleの部分にはブログのハンドルが入ります。タグ名は自分でブログを書いた時につけた任意のタグ名が入ります。
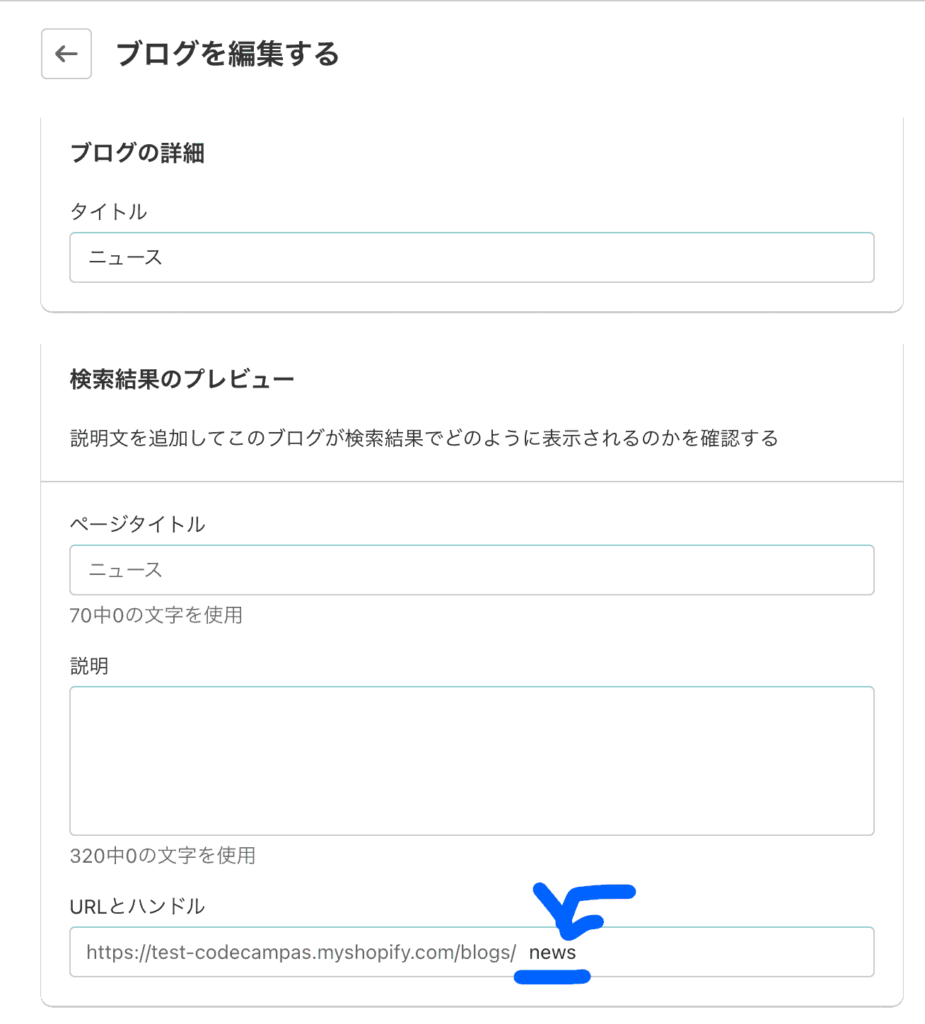
ブログハンドルの確認場所
ブログのハンドルは「ブログ記事」→「ブログ管理する」の中から表示したいタグが使われているブログを選び「ウェブサイトのSEOを編集する」をクリックすると確認できます。

タグが複数の場合
xxxx.myshopify.com/blogs/blog-handle/tagged/タグ名1+タグ名2
複数タグで絞り込みたい場合は「タグ名1+タグ名2」のように「+」でつなげていきます。
おわり
Shopifyの仕様は調べてもなかなか正しい情報に辿り着けなくて大変ですね。ブログハンドルが複数またがって同じタグを使用している時はどうなんだろうと思ったものの無理そうでした。
参考
Filter Blogs By Tags (Multiple Tags)


初めまして。
https://programmer-life.work/shopify/shopify-for-max-50
こちらの記事と合わせて伺いたいのですが、タグ一覧で絞り込んだページネーションは作成されたことありますでしょうか。
私は一旦すべての記事を出力し、jsで表示内容を制御、という形でページネーションを実装しております。
ただ、1000件までしか一度に全体出力できないというこちらの記事を読み、制御が不完全だと気づいたので、もしタグ一覧のページネーションを実装されていたらどうされているか伺いたかった次第です。(特にそういった実装されていなかったらすみません。)
お時間ある時で構いませんので、ご教示頂けましたら幸いです。
よろしくお願いします。。
araiさん
コメントいただきありがとうございます。
申し訳ないですが、タグ一覧で絞り込んだページネーションをliquidで実装等はしたことがないです。
お役に立つかわかりませんが、タグで絞り込んだページ(/tagged/タグ名)では
URLをもとにShopifyが対象の記事を更新日が新しい順でブログの記事を最大1000件を取得してくるため、記事の量によってはそこに含まれない記事が出てきてしまうのではないかと予想します。
もしかしたらStorefrontAPIだと全ての記事を取得したり、うまく加工できるのかなと思ったのですが、そこまで追えていないです。
shopify Storefront API Articlesページ
https://shopify.dev/docs/api/storefront/2023-04/queries/articles