久しぶりにポートフォリオサイトを編集しようと思いVisual Studio CodeでPHPを編集できる環境を整えました。
PHPをインストール (省略)
インストールがまだの場合は以下を参考にPHPをダウンロードしてみてください。
Windows:https://weblabo.oscasierra.net/php-72-windows-install/
Machintosh:https://qiita.com/miriwo/items/cd54077aad7e139cf518
(homebrewのインストールがまだの場合の参考:
https://qiita.com/zaburo/items/29fe23c1ceb6056109fd)
Winの場合のみ簡単に解説
・https://windows.php.net/download へ遷移
・(人によりけりですが)最新バージョンのx64 Thread Safeのzipをダウンロード
・ダウンロードしたzipを解凍する
・cドライブ直下に解答したファイルを配置(フォルダ名を「php-8.0.3」へ変更)
パス:C:\php-8.0.3
・環境変数を設定する
コントロールパネル→システム→システムの詳細設定→環境変数pathに上記パスを追加
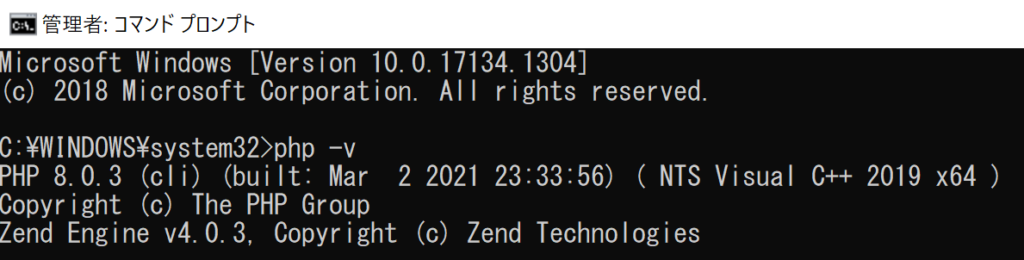
・コマンドプロンプトでphpコマンドを実行しバージョンを確認。
php -v

インストールしたバージョンと同じであればOK。
※環境変数を設定した後はコマンドプロンプトを再起動する。
※管理のpathに追加した場合はコマンドプロンプトをシステム管理者で実行
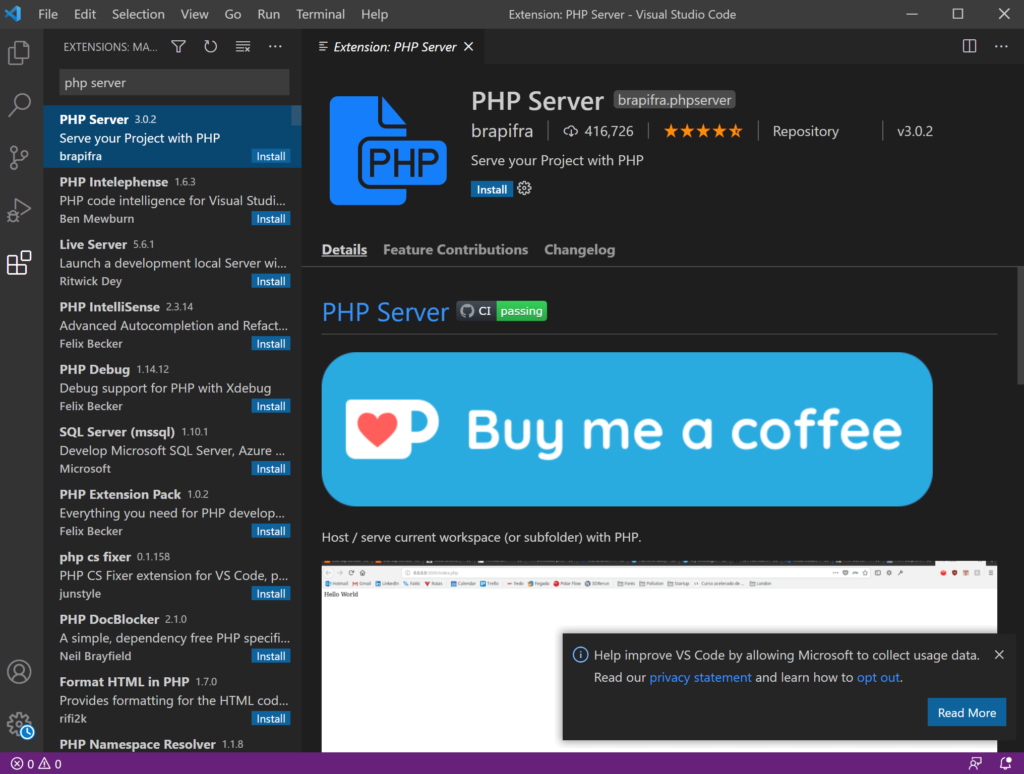
PHP Serverをinstall
調べてみたところ、PHP Serverが便利そうだったのでインストールしてみました。
インストール手順はExtensionからPHP Serverを検索しインストールをクリックするだけです。

PHPのサンプル
起動した時に表示するphpのサンプルコードです。すでにPHPのファイルがある場合は飛ばしてください。
ファイル名:index.php
<!DOCTYPE html><html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>PHPテスト</title>
</head>
<body>
<?php
echo ‘<p>東京の時間を表示</p>’;
date_default_timezone_set(‘Asia/Tokyo’);
echo date(‘<p>Y/m/d H:i:s</p>’);
$name = ‘Programmer-Life’;
echo ‘<p><small>’.$name . ‘のサンプルテストページ</small></p>’ ;
?>
</body>
</html>
作成したら任意のフォルダに保存し、VS code のメニューから File → Open Workspace… で保存したフォルダを指定しておきます。
PHP Server を起動
インストール後、phpのプロジェクトを開いたら右上に青いPHPのファイルのアイコンが出ています。

そのアイコンをクリックするとPHP Server:Serve projectが実行されローカルサーバーが起動します。
自動的にブラウザに画面が表示されると思います。
http://localhost:3000がローカルサーバーのアドレスとなります。
※ 「PHP not found」と表示された場合はPHPが正しくインストールされていない可能性があります。
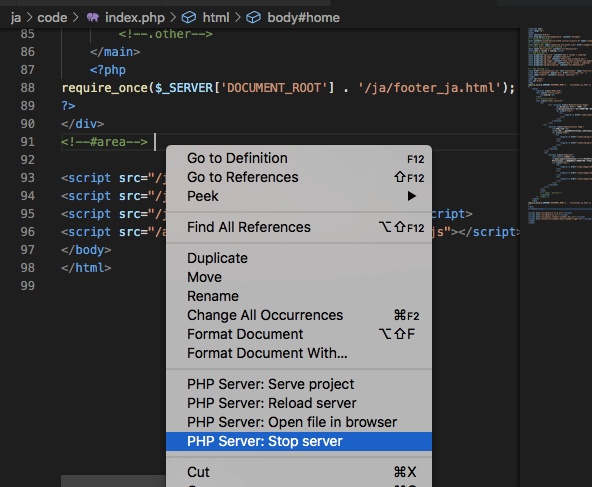
※ 起動している際にクリックすると停止します。
またファイル内で右クリックするとstartやstopがでてきます。

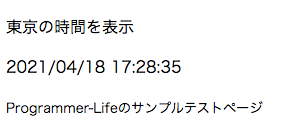
サンプルコードの場合
サンプルコードの場合は起動したら以下のように表示されるかと思います。

おまけ
コード補完やフォーマットなどいろいろ便利なのでPHPで開発するなら「php intelephense」は合わせてインストールしておくと便利です。

おわり
Visual Studio Code は本当に便利ですね。簡単にPHPでの開発環境が整いました。