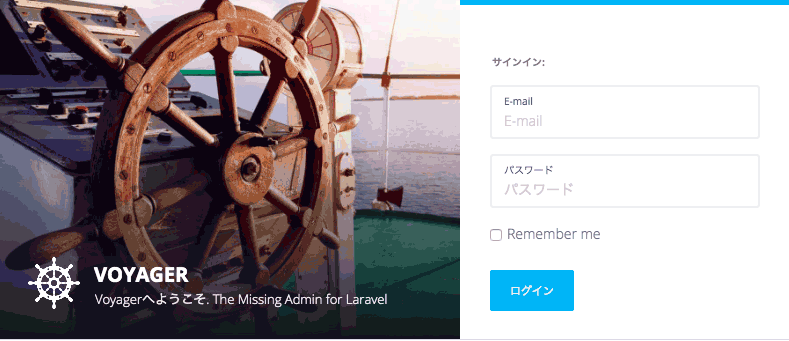
Voyagerをインストールして管理画面にも入れるようになったけれど、せっかくあるダミー素材を表示させることもできない。
PagesやPostsにせっかくダミーデータが用意されているのだから、練習もかねてこれらを管理画面ではなくログイン不要で表示させてみたいと思います。
Routeとか理解するのに役立ちそうです。
以下参考サイトを元に実施します。
参考サイト:Working with Voyager on the Front-end | Devdojo
英語サイトですが、かなりわかりやすく書かれていました。
Postsを表示する
ホームページにPostsを表示させましょう。
以下ファイルを編集します。
ファイルパス : routes/web.php
■ 修正前 (抜粋)
Route::get(‘/’, function () {
return view(‘welcome’);
});
■ 修正後
Route::get(‘/’, function () {
$posts = App\Post::all();
return view(‘home’, compact(‘posts’));
});
Postモデルと新たなホーム画面を作成します。
Postモデルをアルチザンコマンドで作成します。
php artisan make:model Post
新たなHome画面を作成します。
追加するファイル : resources/views/home.blade.php
welcome.blade.phpがあるので複製して作成しました。
中身のbodyを以下に書き換えます。
<body>
<div class=”position-ref full-height”>
<div class=”content”>
<div class=”title m-b-md”> Laravel </div>
<div class=”links”>
<a href=”{{ url(‘admin/login’) }}”>Login</a>
</div>
<ul>
@foreach($posts as $post)
<li class=”col-md-3″>
<a href=”/post/{{ $post->slug }}”>
<img src=”{{ Voyager::image( $post->image ) }}” style=”width:100%”>
<span>{{ $post->title }}</span> </a>
</li>
@endforeach
</ul>
</div>
</div>
</body>
サーバを起動してみます。
php artisan serv

見た目のデザインはおいといて、Postsの情報が出てきたと思います。
まだリンクは機能していない状態です。
参考元のサイトではBootstrapを使っていたので、もっと見た目きれいでした。
Postsの中身を表示する
Postsの中身を表示するためにrouteを設定します。
ファイルパス : routes/web.php
■ 追加
Route::get(‘post/{slug}’, function($slug){
$post = App\Post::where(‘slug’, ‘=’, $slug)->firstOrFail();
return view(‘post’, compact(‘post’));
});
一番下に追加しました。
post画面を作成します。
追加するファイル : resources/views/post.blade.php
またwelcome.blade.phpを複製して作成しました。
中身のbodyを以下に書き換えます。
<div class=”container”>
<div class=”row”>
<div class=”col-md-8 col-md-offset-2″>
<h1>{{ $post->title }}</h1>
<img src=”{{ Voyager::image( $post->image ) }}” style=”width:100%”>
<p>{!! $post->body !!}</p>
</div>
</div>
</div>
参考元サイトではheadタグ内の<tittle>を<title>{{ $post->title }}</title>に変更していて、抜け目なしでした。
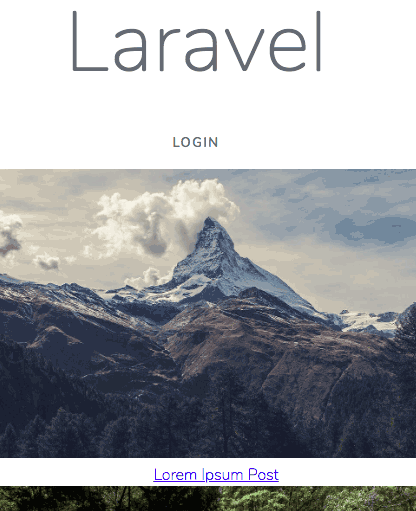
サーバーを起動。
php artisan serv
ホーム画面からPostのリンクをクリック。

無事中身が表示でました!Voyager便利ですね。
このままPagesも表示させたいですね。