SEO周りを勉強しており、Google Analyticsを使いこなしている人たちと仕事をするようになったのでイベントアクションを計測できるようにHTMLを編集してみました。細かくいうとaタグを編集しました。
その時の備忘録です。
事前準備
Google Analyticsは開設済みとする。(まだの場合は以下にあるタグをheaderへ設置してください)
headerに設置したAnalyticsのタグのバージョンを確認する。設置したタグによって書き方が変わります。
タグのバージョンの確認
htmlのヘッダーを確認します。念の為analyticsのトラッキングコードも確認します。未設置の場合はトラッキングコードをheaderへ設置してください。
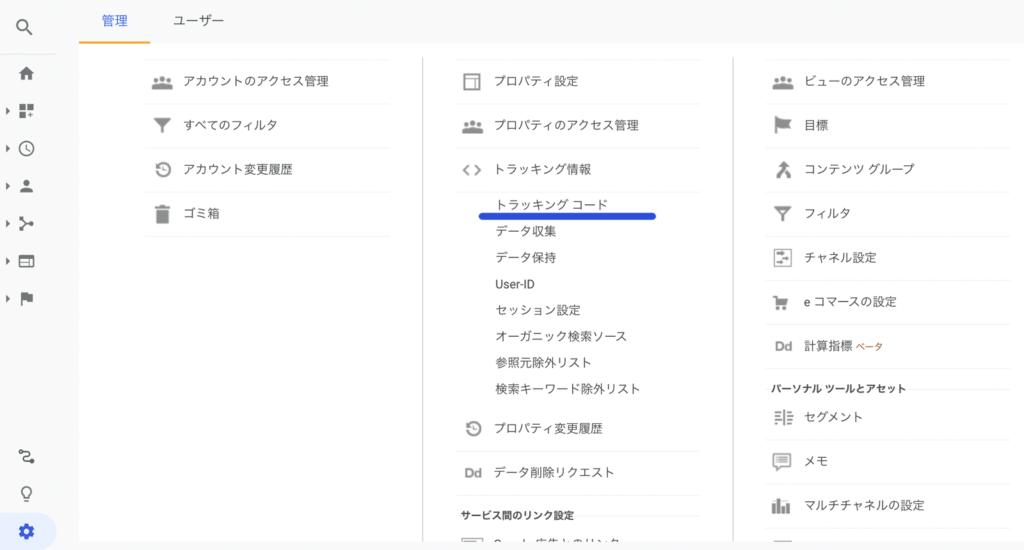
analyticsの画面のバージョンを確認方法

そこに書かれているタグがheaderタグに設置されているか確認してください。

画像の例はgtag.jsですが、analytics.jsの場合(第4世代)もあるようです。
Googleタグマネージャーを使っている場合は、タグマネージャー側でイベントアクションは設置した方が良さそうです。(やり方があるのかもしれないがタグマネージャーが稼働していたらhtml編集では値が取得できなかった。)
計測用の値を設定
タグのバージョンによって書き方が異なります。aタグにonclickのイベントハンドラを追加し、そこにGoogle analyticsの計測用の値を設置します。
analytics.jsの場合 第4世代
// 書き方
<a href=”リンク” onClick=”ga(‘send’, ‘event’, ‘カテゴリ’, ‘アクション’, ‘ラベル’, ‘値’);”>トップページへ</a>
// 実際の例 ※値は省略
< a href=”/” onClick=”ga(‘send’, ‘event’, ‘cat_button’, ‘act_xxx.com’, ‘lab_1’);”>トップページへ</a>
gtag.jsの場合 第5世代
// 書き方
<a href=”/” onclick=”gtag(‘event’, ‘アクション’, {‘event_category’:’カテゴリー’, ‘event_label’:’ラベル’, ‘value’:’値’});”>トップページへ</a>
// 実際の例 ※値は省略
<a href=”/” onclick=”gtag(‘event’, ‘act_xxx.com’, {‘event_category’:’cat_button’, ‘event_label’:’lab_1′});”>トップページへ</a>
イベントの要素
要素は4つあります。
- カテゴリ
- アクション
- ラベル(推奨オプション)
- 値(省略可)
特に何を入れなければいけないというルールはなく、任意に好きな値を設定できます。値には数値を設定します。
例:カテゴリ:video、アクション:play、ラベル:PR動画、値:5(値は再生時間の想定)
値は日本語でも可能です。
確認方法
htmlでaタグに計測用の値を設定してしまえばクリックしたタイミングでアナリティクスにデータを送ってくれるはずです。
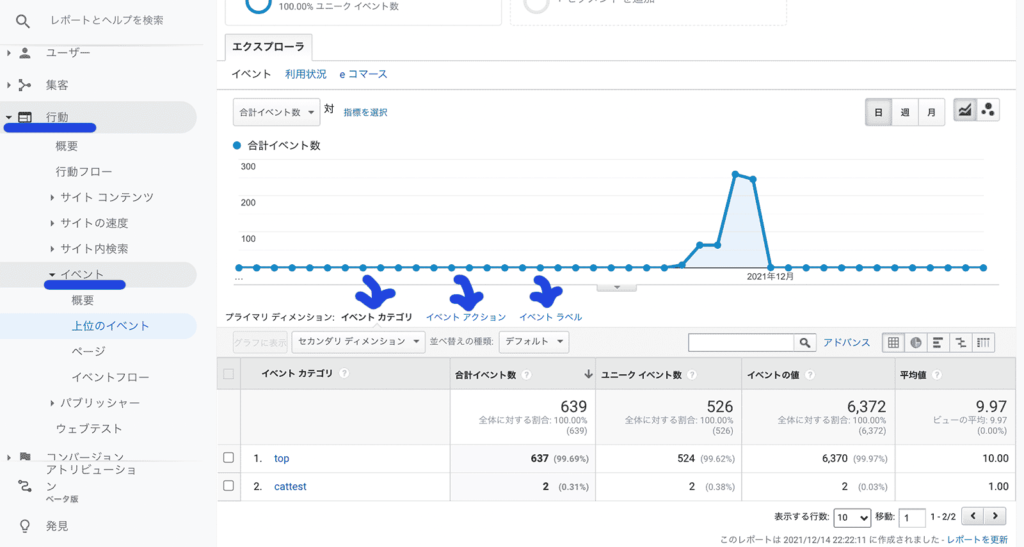
アナリティクスの画面で確認する場合は、方法はいろいろありますが「行動」→「イベント」→「上位のイベント」の画面を開きます。(開いたばかりだと昨日までの日付が設定されているのでテストを実施している日付が含まれているか確認してください)

「プライマリディメンション」の並びに「イベントカテゴリ」が設定されているのが確認できるかと思います。カテゴリに設定した値が取れていれば成功です。さらに並びにある「イベントアクション」、「イベントラベル」も同様に確認します。
値が取れない場合
クリックすればわりとすぐGoogle Analyticsではイベントアクションの値が反映されるので、設定したaタグをクリックしているのに確認できない場合はChromeの拡張機能を使って確認してみます。
拡張機能の Google Analytics Debugger を使って確認します。
インストールしたら開発者ツール(表示→開発→デベロッパーツール)を開いてデバッガーをonにします。

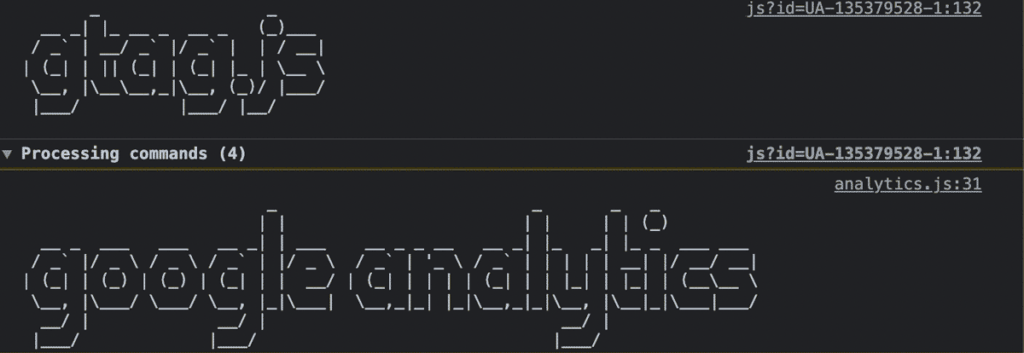
consoleのタグを選んで以下のような「google analytics」や「gtag.js」などと表示されればデバッグができる状態で尚且つanalyticsへ値を送れる状態です。

実際にどんな値が送られているか確認します。
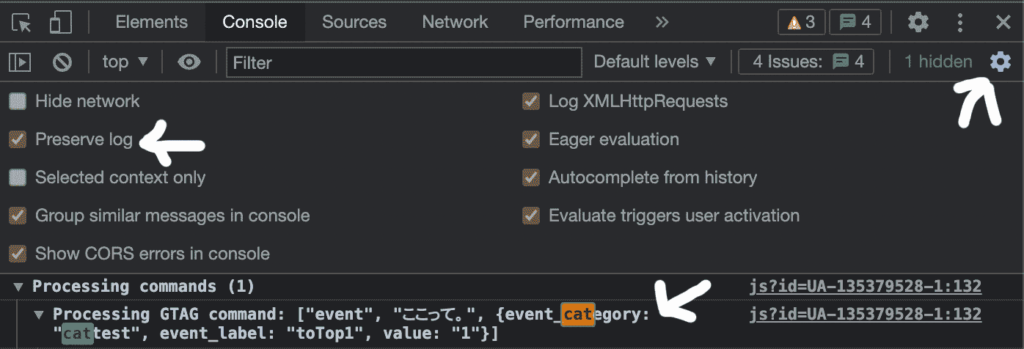
クリックするとページが切り替わってしまうので、歯車のマークをクリックし「Preserve log」にチェックをいれます。あとは設定したリンクをクリックしてconsole画面の検索機能(control + f またはcommand + F)を使って計測用の値があるか確認します。

あればanalyticsへ値は送れているはずです。エラーが出るようであれば、正しく設定できているか確認してみてください。(バージョンが違う書き方になっていないか、パラメータがダブルクォーテーションやクォーテーションで囲み忘れていないかなど)
私は正常に送れている状況でパラメータが取れずハマりましたが、原因は実験で使っていたタグマネージャーのタグでした。タグマネージャーの公開していたタグをすべて取り消したら取れるようになりました。併用は難しいんでしょうかね。
終わり
だいぶハマりましたが、計測用の値はJavascriptを使えばページの特定の情報をanalyticsに送れたりするので便利そうですね。



