Google アナリティクスで追えない部分をカスタムディメンションを使うと解析できるということで使ってみました。
カスタムディメンションとは
ユーザーが自由に作成できる解析用のパラメータみたいなものです。
例えばログインユーザと、非ログインユーザで行動の違いを分析したい時や、カテゴリ別に流入してきたユーザのフローを解析したい時など、アナリティクスユーザー側が、自由に解析できるようにするものがカスタムディメンションです。
Javascriptを使うのでDOM操作で画面上の値を取得して、その値をGoogle Analyticsへ送ることもできます。
Javascriptが難しいと感じる場合や、直接headを編集できない場合(GTMのタグは設定済みであること)はGoogleタグマネージャー(GTM)を併用することでJavascriptを使わなくても設定することもできます。
(GTMについても別記事で紹介していますがこの記事を読んでから読むことをお勧めします。)
文字で説明するのは苦手なのでどんな手順で設定しどんな結果が得られるのかについてこれから書いていきます。
Google Analyticsでカスタムディメンションを設定する
前提条件としてGoogle Analyticsの設定はできているとします。
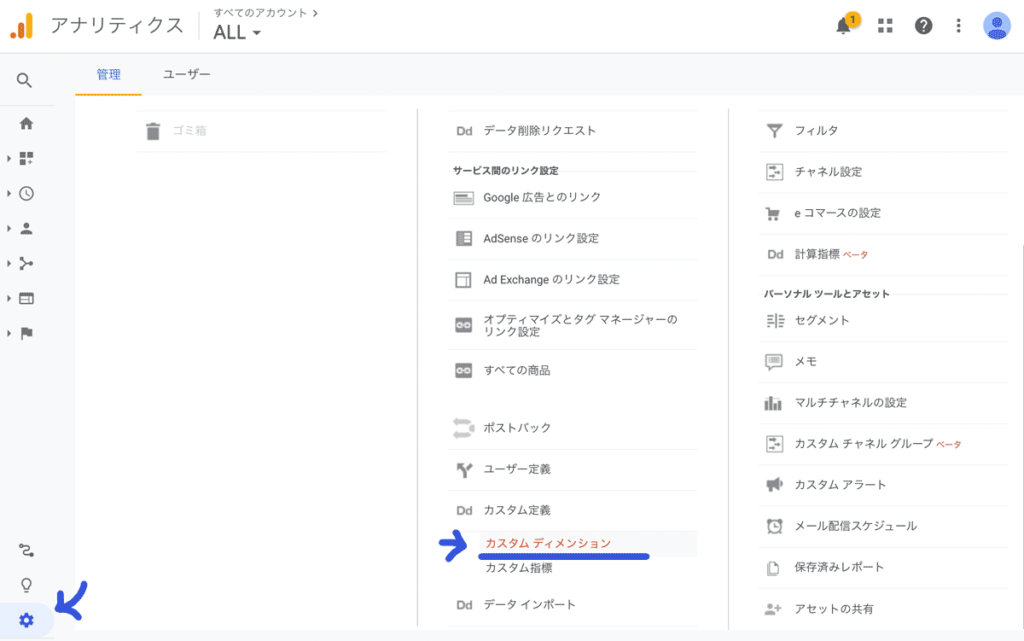
アナリティクスにログインしたら、左下側にある「管理」をクリックし、出てきたメニューのなかの「カスタム定義」→「カスタムディメンション」をクリックします。

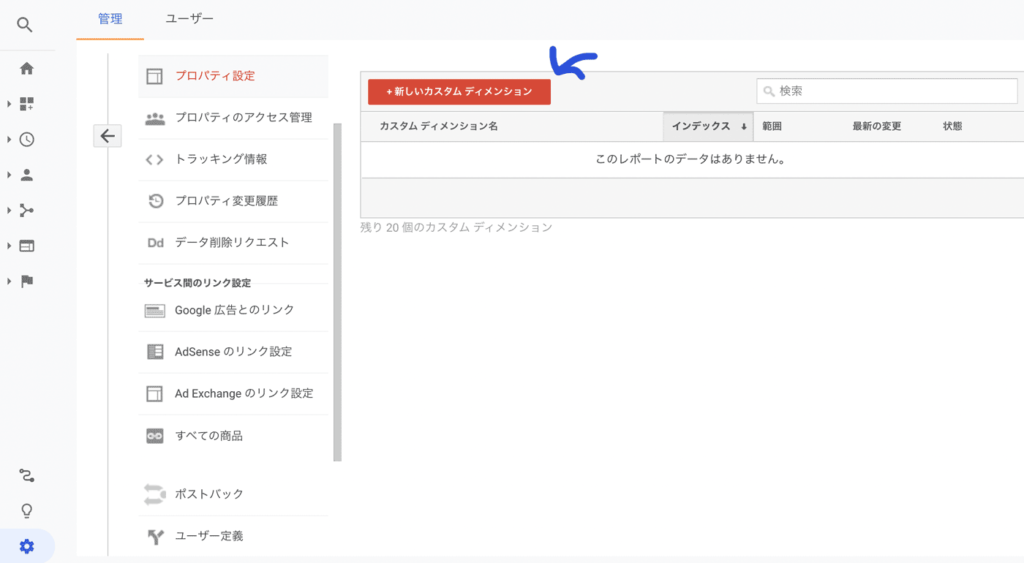
カスタムディメンションの画面が出てきたら、「+新しいカスタムディメンション」をクリックしカスタムディメンションを設定します。

一度作ると消せない仕様なのが少し嫌ですが、テスト素材を作成します。
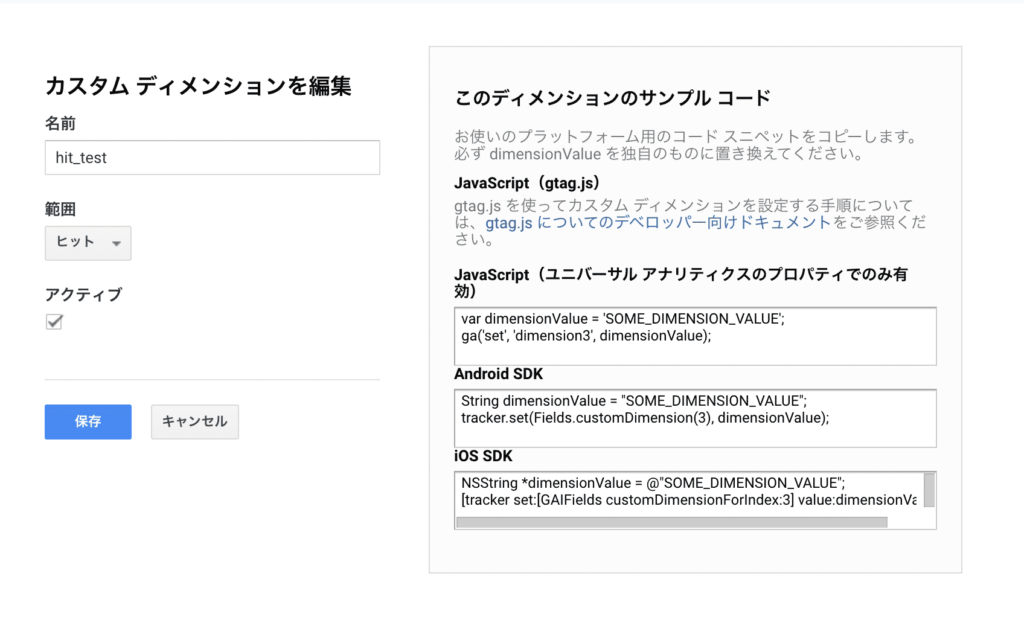
カスタムディメンション編集画面では任意の名前をつけます。
そして範囲という謎の選択肢があります。

範囲
ヒットという言葉が範囲とは別であるのですが、ヒットとはAnalytics側にパラメータなどのデータを送る瞬間のことをいいます。その送る範囲を指定します。
軽くざっとこんな感じで振り分けてねという例を書きます。
詳細はAnalyticsのスコープのページが詳しく書かれていると思います。(私は読んでもよくわからず)
ユーザー
会員やゲストなどのユーザの解析を行う時に使います。ユーザースコープのディメンションを使用する場合、値が変更されるまでユーザーごとに1回取得され、今後のセッションで使用されます。(意図的に変更しない限り会員として認識されたら次回も会員としてデータを取得する)
セッション
ユーザーがサイトにアクセスしてからサイトを離れるまでの完全な「セッション」が追跡され、その後のすべてのヒットがサイト内に表示されます。セッションごとに1回データを分類するので、google検索から流入した場合は1セッションになり、後日LP経由で流入した場合は別セッションになります。
ヒット
サイト上の各ビュー/インタラクションをキャプチャします。
例えばページがウェブサイトに読み込まれたとき、ユーザーが動画の再生をクリックしたとき、埋め込まれた「いいね」または「リツイート」ボタンをクリックする時などです。
商品
製品の範囲は特にeコマースで使用するためのものです。 製品のトランザクションや製品の収益など、特定の製品ごとの動作を示します。
名前を決めてスコープを設定したらアナリティクスでの設定は完了です。
Javascriptをheadタグに設置する
Javascriptをheadタグに設置せず、GTMで設定する場合は以下を参考にしてみてください。
アナリティクスの画面に「このディメンションのサンプルコード」が書かれていたかと思いますが、それをそのまま使って値を取得することができます。
var dimensionValue = ‘SOME_DIMENSION_VALUE’;
ga(‘set’, ‘dimension3’, dimensionValue);
「SOME_DIMENSION_VALUE」の箇所を例えば「会員」などに変えます。
※ dimension3 などは作成したページのインデックスと同様です。
省略して以下のように書くことも可能です。
ga(‘set’, ‘dimension3’, ‘設定したい値’);
これをhead内に追加します。
Google Analytics実装している場合はタグ内にアナリティクスのソースが既に追加してあるはずなので、そこに追加します。
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i<pre>[code]=i<pre>[code]||function(){
(i<pre>[code].q=i<pre>[code].q||[]).push(arguments)},i<pre>[code].l=1*new
Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];
a.async=1;
a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXXXXX-X’, ‘auto’);
ga(‘set’, ‘dimension1’, ‘会員’); // 追加
ga(‘send’, ‘pageview’);
</script>
※一般的には上記ソースのようですが、私の設置しているGoogleAnalyticsのソースが異なるようで、「ga(‘send’, ‘pageview’); 」の部分がなかったので意図的に追加してみたらエラーになりました。元々ない場合は入れない方がいいのか?(あってもなくてもAnalyticsでは値が表示されていました)
複数カスタムディメンションを設定したい場合
1つのカスタムディメンションを設定する方法について前述しましたが、複数設定したカスタムディメンションをヘッドタグ内に記述する場合は以下のように書くこともできます。
//複数のディメンションを送信
gtag(‘config’, ‘UA-XXXXXXXX-X’, {
‘custom_map’: {
‘dimension1’: ‘value1’,
‘dimension2’: ‘value2’,
‘dimension3’: ‘value3’
},
‘value1’: ‘設定したい値1′,
‘value2’: ‘設定したい値2′,
‘value3’: ‘設定したい値3′
});
ga(‘send’, ‘pageview’);
Analyticsの画面で取得したデータを確認する
カスタムディメンションを設定し、head内にカスタムディメンションのソースを追加したらAnalyticsの画面で値が取れているか確認してみます。(5分もしないうちに測定に反映されていることを確認しましたが、場合によっては時間がかかるかも)
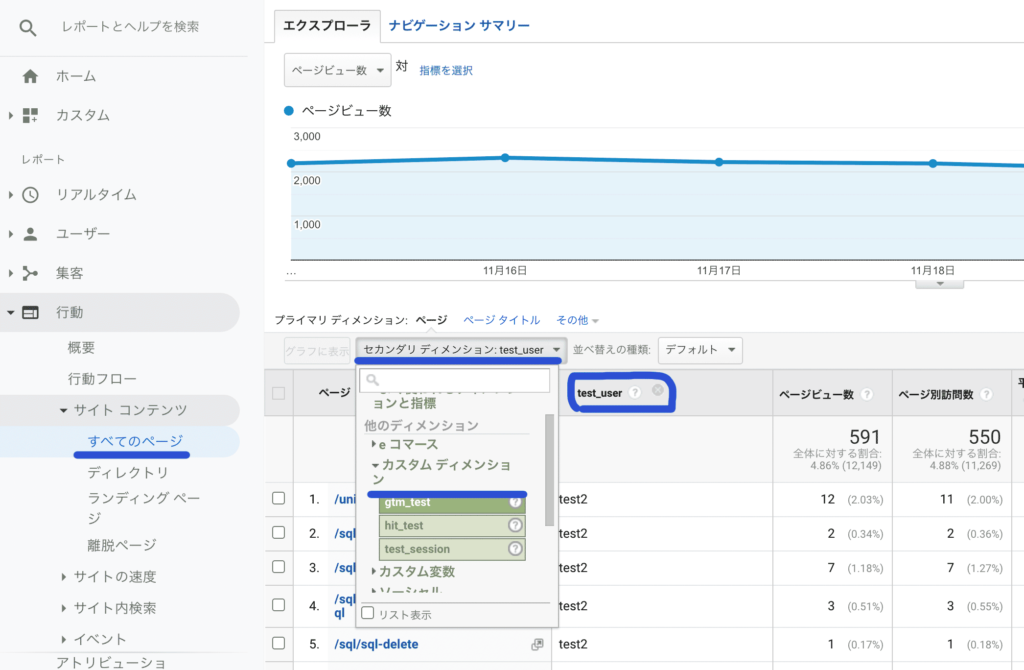
「行動」→「サイトコンテンツ」→「すべてのページ」の中のセカンダリディメンションのプルダウンからカスタムディメンションを選び、自分が作成したカスタムディメンションを選択します。

上記の場合は「test_user」というカスタムディメンションを確認しています。
「test_user」のカラムに書かれている「test2」が前述の「設定した値」の部分です。
ga(‘set’, ‘dimension3’, ‘設定したい値’);
※ なかなか表示されない場合は、Analyticsの期間にカスタムディメンションを追加した日が含まれているか確認してみてください。
おわり
カスタムディメンションの送りたい値を変数にして画面上から取得したり、特定の箇所によってカスタムディメンションの値を変えることで意図した値がとれるようになるかと思います。


