今まで使っていたデフォルトのフォントが嫌いということでもなく、ちょっと可愛らしいフォントを見つけたので変えてみました。
プラグインはサポートが無くなった時の不具合が怖いので使用したくなかったので、直接コードを追加しています。
私はサーバーにフォントをアップロードしていますが今後のためにGoogle FontsのWordpressでの使用方法も含め紹介したいと思います。
フォントを探す
まず変えたいフォントを探します。
最近はフリーでもフォントが充実していますね。
フォントは探し出すとどれも良く見えてきて決めるのに時間がかかってしまうので、直感で素早く決めるといいと思います。
ひらがなだけのフォントや、一部の漢字のみ、英語だけなどあるので気をつけましょう。
またフリーでも使用ルール(ライセンスなど)をよく読んで使いましょう。
フォントサイト
FONT FREE
無料で使えるフリーフォントをまとめてくれているサイトです。
カテゴリー別や検索でフォントを探せて便利です。
フロップデザイン
かわいいフォントがたくさんあります。有料版も数千円とお手頃です。初心者でもフォントをWordpressで使えるように、プラグイン版の販売も行っているようです。(https://webfontfan.com/)
フリーフォントはユーザー登録をすることで個人ブログなどで使用可能です。
フォント以外にも写真やイラストの素材があるので役に立ちそうです。
Google Fonts
言わずと知れたGoogleのWebフォントです。
種類が多くてフォントも見やすく、ソート分け、言語など絞って検索もしやすいです。
Google側のサーバーにフォント情報を読みに行くので自サイトへデータをあげなくても使用できます。
フォントをサーバーへ (フリーフォントの場合)
フリーフォントをダウンロードしたら、サーバーへアップロードしましょう。
フォントをダウンロードでなく、外部のサーバーから読み込む(Google Fontsなど)場合はこの手順は必要ありません。
フォントの拡張子
WordPressで使用するには「.otf (Open Type Font)」、「.woff (Web Open Font Format)」のフォントデータが必要です。。
ダウンロードしたフォントはこのどちらかかとは思いますが、違う場合はwoffコンバータなどで変換しましょう。
参考サイト:WOFFコンバータ – 武蔵システム
サーバーへアップロード
フォントデータをサーバーへアップロードします。
FTPソフトを利用すると簡単にアップロードできますが、サーバー側のWebアプリでも可能です。
フリーのFTPソフトはFileZilla(ファイルジラ)が有名です。
使用方法はここでは紹介しないので、検索してみてください。
※何かあっても責任はとれないのでFTPソフトでの操作はバックアップをとってから行ってください。
アップロード先はどこでもいいのかもしれませんが、「/wp-content/themes」から利用しているテーマの「fonts」の中に入れるのが管理しやすいと思います。子テーマもある場合は子テーマにアップデートしておくと親テーマを更新しても影響しないです。
WordPressへ反映
WordPressへ反映させます。
子テーマがある場合は子テーマで編集しましょう。
フォントを読み込む
WordPressダッシュボード「外観→CSS編集(またかテーマエディター)」よりCSSの編集を行います。(テーマエディターではstyle.cssに追記)
下記コードを追加します。
※バックアップをとってから行ってください。
@font-face{
font-family: “フォント名”;
src: url(” フォントファイルのURL “);
}
フォント名は使用するフォントの名前(半角英字)を書きます。後述するCSSとリンクさせるための名前なので長い場合は短くしても大丈夫です。(“”←この記号も忘れずに)
フォントファイルのURLはサーバーのアップデート先です。
続けて書きコードを追記します。
address, blockquote, button, dl, h1, h2, h3, h4, h5, h6, input, label, li, ol, p, select, td, textarea, th, ul {
font-family:フォント名;
}
外観の追加CSSで作業している場合は見た目の変化に気づくと思います。
保存して終了です。
Google Fontsの場合
WordPressのテーマに子テーマがあるものを利用している場合は子テーマで編集しましょう。
※バックアップをとってから作業しましょう。
header.phpに追記
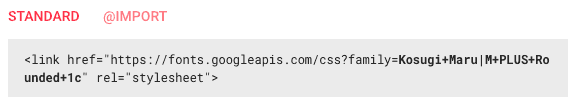
Google FontsはWordpressダッシュボードから「外観→テーマエディター」を選び テーマヘッダー (header.php)にGoogleが作ってくれたコードを貼り付けます。

</head>の前に貼り付ければ良いかと思います。
CSSに追記
そのままテーマエディターにあるスタイルシート (style.css)を編集するか「外観→CSS編集」に記述するかは好き好きですが外観から編集すると見た目の変化に気づけていいです。
ではGoogleが用意してくれたCSSコードを記述します。
そのままだと使えないので下記のように書きます。
address, blockquote, button, dl, h1, h2, h3, h4, h5, h6, input, label, li, ol, p, select, td, textarea, th, ul {
ここにGoogleのコードを貼り付け
}
外観からCSSの編集を行っている場合は変化が確認できるかと思います。設定を保存して終了です。
フォント変えただけですが、見た目に変化がでるので楽しいですね。