動画を見ながらJavascriptについて勉強していた時に聞いたシンタックスハイライト(Syntax Highlighting)について調べてみました。
その動画では特に説明されなかったので、プログラマーの方達には一般的な用語のようです。

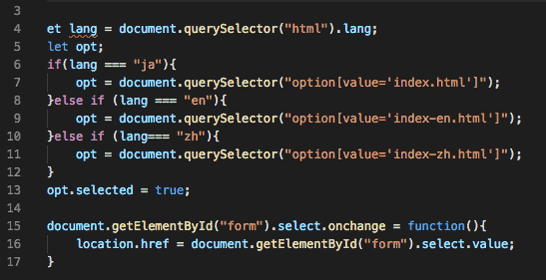
シンタックスハイライトはテキストエディターの機能でソースコードの可読性を上げるためのものです。予約語や文字列、数値で色分けしてくれます。
Javascriptだけでなく様々な言語に対応しています。
たしかにMac純正のテキストエディットなどでコードを書いても見づらいですものね。
コードが読みやすく色分けされているのはありがたいです。打ち間違いにも気がつきやすいです。
読みやすくするだけのものなので、特に文字データを取り扱う色は絶対にこの色でなければならないと決まっているわけではないようです。
プログラマーによって、コードを書く時の背景が黒だったり白だったりもするので決めてしまうと人によっては読みづらいですものね。ためしにGoogle ChromeやFirefoxなどのブラウザ上のコンソールで文字列や数値を出してみましたが色は異なっていました。
そういえば、以前の職場の先輩はDreamweaverでシンタックスハイライトを自分好みにカスタマイズしていました。人によっては色のこだわりがあるのかもしれませんね。
テンプレートの色のくすんだこの色が気に入らないといつも思っていたようで、可愛らしい色合いに変更していました。
また気分によって色を変えて楽しんでいる人もいるようです。
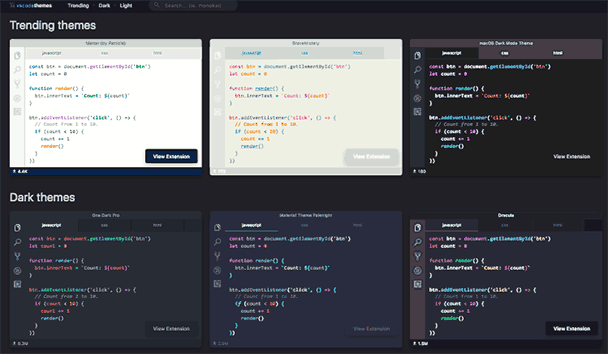
私は現在、Visual Studio Codeというテキストエディタを使用しているのですが、Visual Studio Codeのカラーテーマだけで「どれだけあるんだ!?」ってくらいたくさんの種類がありました。

Visual Studio Codeで環境設定から色を変えるとプレビューされずに切り替わってしまうので色選びが難しかったのですが、vscodethemesというサイトでテーマごとの見た目を確認できました。
まだ勉強を初めて数日ですが、この機会にテキストエディタのテーマを変えて気分を新たに勉強したいと思います。



