Youtuberデビューでもしようかなと思ってみたものの、やる気がわかない今日この頃。
とりあえず、パソコンの画面を動画で撮影してみようかなと思いました。
せっかくパソコンの画面に動画を撮るなら、自分で叩いたショートカットキーを画面に表示・見えるようにする方がいいかなと思いました。
調べてみるとショートカットキーだけというのはなかなか無さそうですが、キーボードの押したキーを表示することは可能そう。
ということでさっそく調べてみました。
個人的には最後に紹介するShowKeysがオススメです。
macの環境設定で?
アクセシビリティの複合キーで表示できるなんて人がいたので確認してみました。
参考記事:https://superuser.com/questions/407334/how-can-i-see-a-visual-overlay-of-shortcut-keys-ive-pressed
結論:イケてない

commandキーやshift, alt, controlキー などは表示されますが、英数字やtabキーは表示されませんでした。これではショートカットキーを表示するという目的では微妙です。
ショートカットキーだけ表示されたらいいなとも思ったのですが、難しいのもわかりました。
そもそも複合キーはそのための機能ってわけではなさそうですしね。
設定方法
今回の目的としてはイケてなかったので、興味のある方へ軽く設定方法を紹介します。
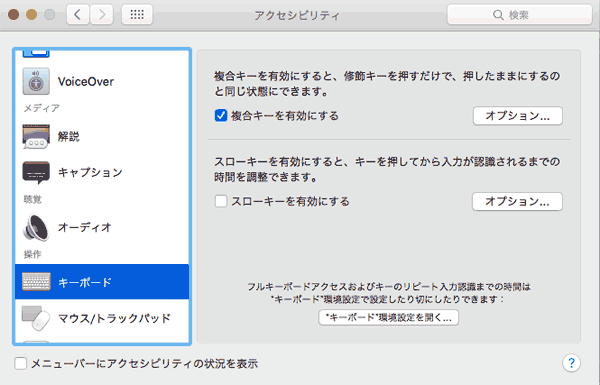
りんごマーク → システム環境設定 → アクセシビリティ → キーボード → 複合キーを有効にする(チェック)。

複合キーのオプションをクリック、「押されたキーを画面に表示」をチェックする。
Keystroke Proを使う
上記の参考サイトの中にKeystroke Proを作った人が紹介していました。

有料(20ドル)だったので、気が引けましたがそのままKeystrokeサイトからお試し版をダウンロードしてみました。
結論:OSが未対応だった
私の利用中の古めのOS El Capitanでは動作しなかったので、検討の余地もなく。
Mojaveで動くようです。
タイプしたすべてのキーを表示できるようでショートカットキー以外も表示できるみたいでした。そしてなんとコンバイン機能なるものがあり、ショートカットキーだけを表示することもできます。
有料版なので言語対応していたりしていろいろ試してみたかった。
設定方法
下記からお試し版ダウンロードできます。
参考サイト:https://ixeau.com/apps/keystroke-pro/
AdobeのCS5を未だに使っている身としてはOSアップデートできず、最近使えないアプリが増えてきてアップデートするか悩みます。
KeyCastrを使う
githubより公開されているKeyCastrを使ってみたいと思います。
参考サイト:https://github.com/keycastr/keycastr
結論:満足

使ってみると、なかなかいいです。
文字サイズや文字色、表示速度なんかも調整できてなかなか使い勝手が良さそうです。
ただStop Castingで非表示にしていても、時間が経つと表示が再開されてしまいました。
そういう設定なのか、私がそう設定してしまったのか謎ですが、アプリを落とせば消えるので特に問題なしです。
ただアプリをダウンロードしたあとの設定がちょっと、面倒でした。
設定方法
参考サイトよりkeycastrのページへ行き、Downloadよりreleaseページへ移動し最新版のアプリをダウンロードします。
私はv0.9.6をダウンロードしました。
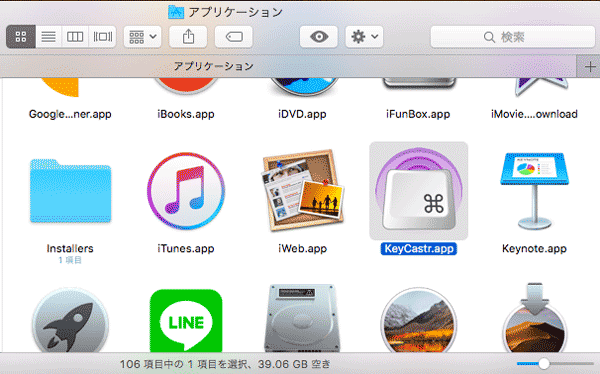
解凍したら念のためアプリケーションフォルダへ移動しておきます。

アプリを開こうとすると「“KeyCastr.app”は、開発元が未確認のため開けません。」と注意される場合は下記記事を参考にしてください。
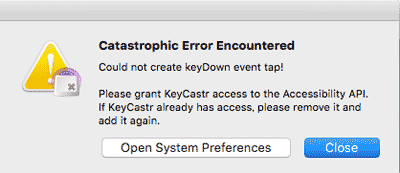
アプリケーション開くと、下記のようなエラーが発生。

“Catastrophic Error Encounter”
Please grant KeyCastr access to the Accessibility API. If KeyCastr already has access, please remove it and add it again.
アクセシビリティ APIへのアクセスを許可して的な感じなのでしてみたいと思います。
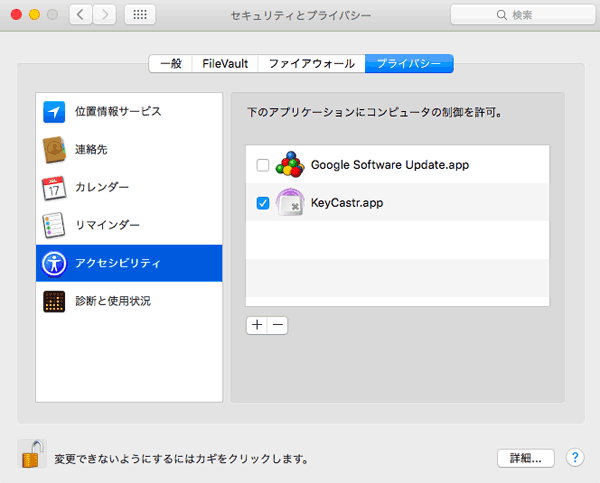
「システム環境設定」の「セキュリティとプライバシー」のプライバシータブの中の「アクセシビリティ」にアプリを追加します。

+ボタンからアプリケーションを選択しようと思ったらなぜか選べなかったので、アプリをドラッグアンドドロップで追加しました。
追加して起動すると設定画面が開きました。
どこで表示させるんだろうと思っていると、サイズなどの調整はあるものの見当たらず。
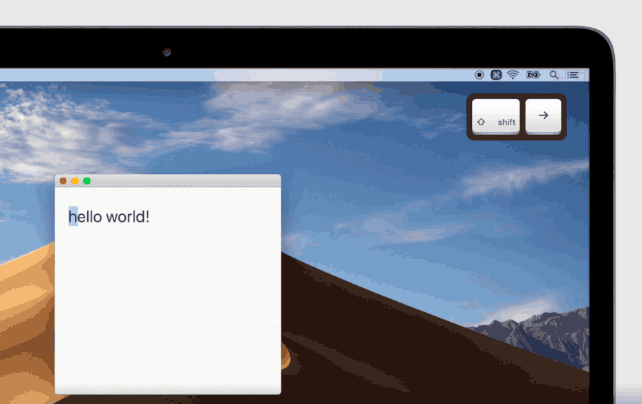
と思いきや左下に表示されていました。
思っていた通りタイピングに合わせて表示してくれます。ただ表示してみると以外と邪魔だなと気付かされますね。
Stop Casting / Start Castingで表示/非表示もすぐに切り替えられます。
ShowKeysを使う
こちらもgithubより公開されているshowKeysを使ってみたいと思います。
参考サイト:https://github.com/jmhobbs/ShowKeys
結論:大満足

ShowKeysもなかなかいいです。
KeyCastrと違い表示する位置が自由自在です。
またプラス記号も表示されるのでショートカットキーもわかりやすい。
Tabも記号でなくTabと表示してくれるので、認識もしやすいです。
なんとなくShowKeysが使いやすいです。
設定方法
参考サイトよりshowKeysのページへ行き、releaseページへ移動し最新版のアプリをダウンロードします。
私は0.3をダウンロードしました。
こちらもgithubからのダウンロードなのでKeyCastrと同じようにアプリを開くときにに下記のようなエラーがでます。
“ShowKeys.app”は、開発元が未確認のため開けません。
KeyCastrでエラーの消し方等を説明しているので、こちらではサクッといきます。
「システム環境設定」の「セキュリティとプライバシー」の一般タブでアプリを許可し、またアクセシビリティのプライバシータブの中の「アクセシビリティ」にアプリを追加します。
アプリを起動するとこれまたどこに表示されているのかわかりません。

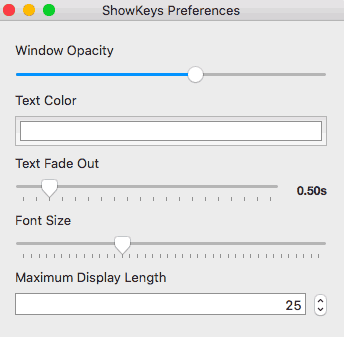
Window Opacityをスライドさせて試しにキーを打つとこんなところにいたのかと発見できました。
まとめ
githubって素晴らしいですね。KeyCastrもShowKeysもどちらも設定でカスタマイズできて良し悪しがありそうです。用途に合わせてどれがいいか選んでみてください!