Googleアナリティクスを使ってカスタムディメンションを設定する方法までは理解できたのですが、GTM(Googleタグマネージャー)と併用する方法がわからないので調べてみました。
GTMを使えるとなにかと便利らしいのでなんとか使えるようになりたいところです。
カスタムディメンションについてやGoogle Analytics側の設定は下記記事にまとめていますので、Googleアナリティクスの設定がまだの場合は以下をご確認ください。
Googleタグマネージャーでカスタムディメンションを利用する
GoogleアナリティクスとGoogleタグマネージャーのタグをWebサイトのheadタグ内に実装し終わっていることを前提条件とします。
タグの作成
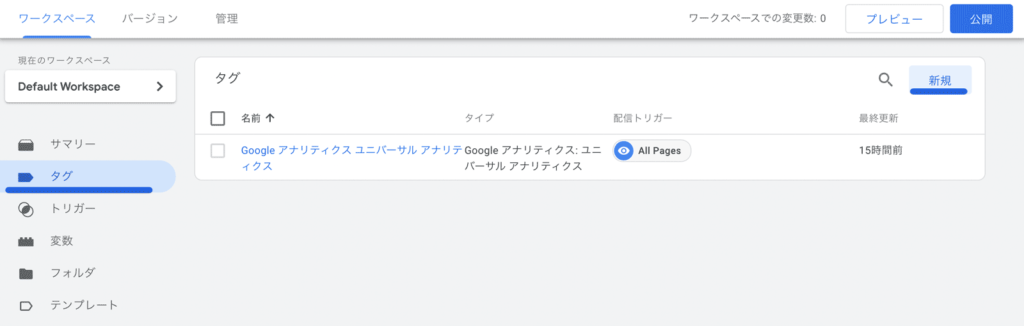
Google タグマネージャーのワークスペースの画面から「タグ」を選び新規タグを作成します。

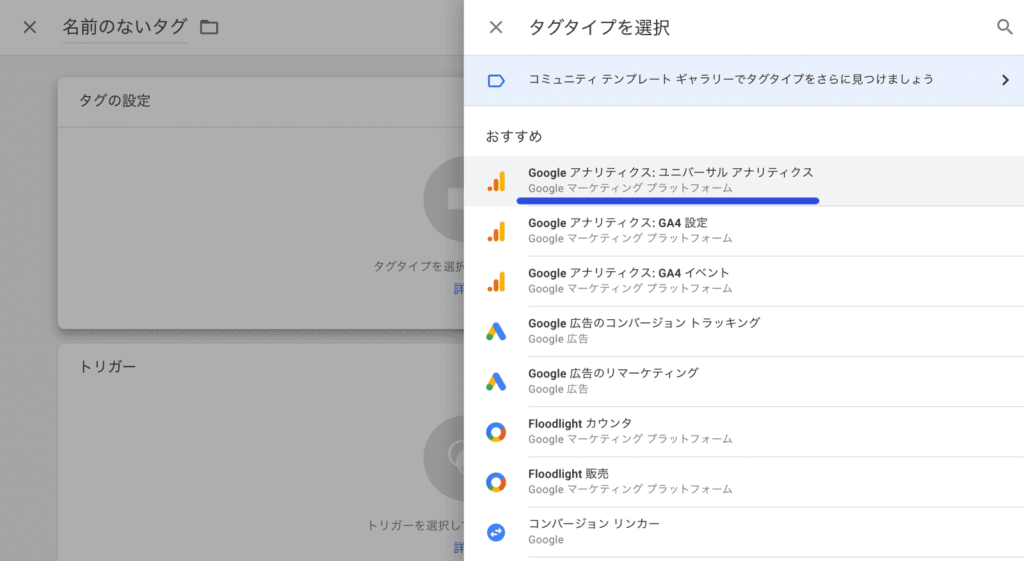
「タグの設定」をクリックしタグタイプを選択します。「Googleアナリティクス:ユニバールアナリティクス」を選びます。

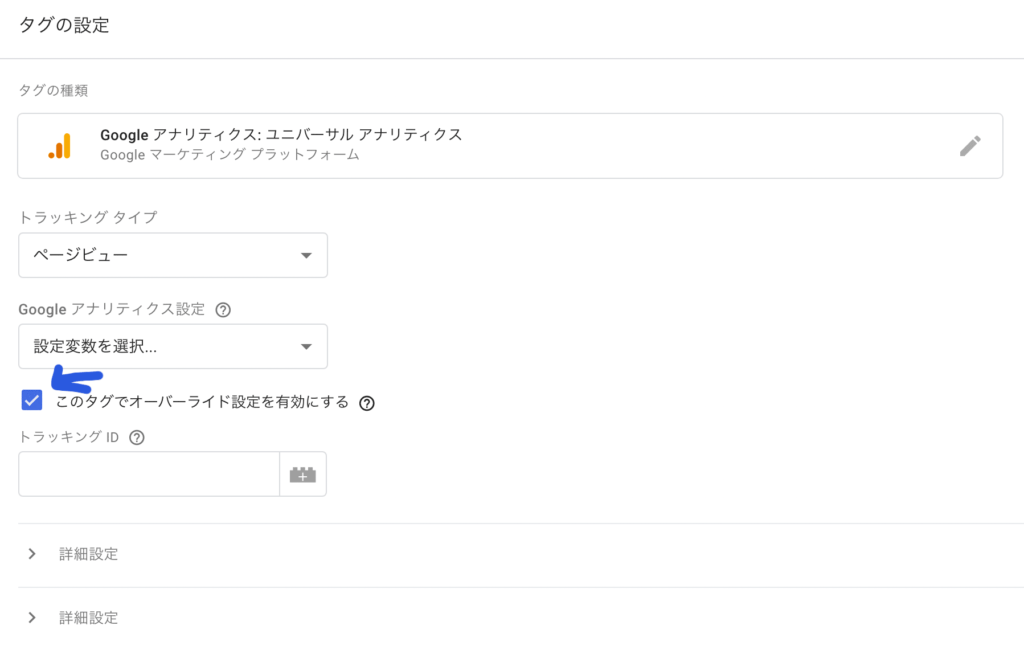
選択したら「このタグでオーバーライド設定を有効にする」にチェックをいれます。

トラッキングIDのテキストボックスにはGoogleアナリティクスのトラッキングIDをいれます。
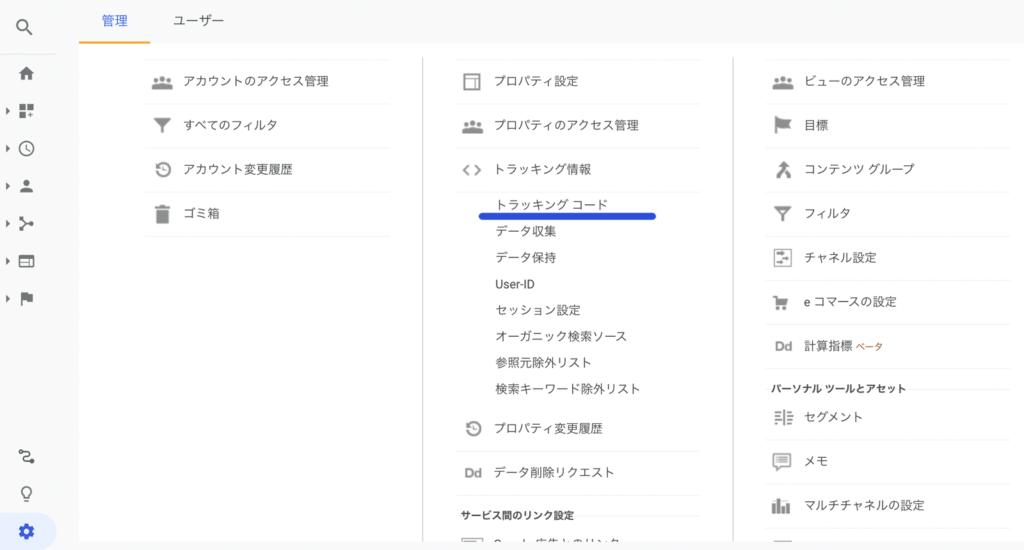
トラッキングIDがわからない場合はGoogleアナリティクスの画面から「管理」→「トラッキング情報」→「トラッキングコード」を選択すると確認できます。「UA-xxxxxxxxx-x」のようなコード確認できるかと思います。

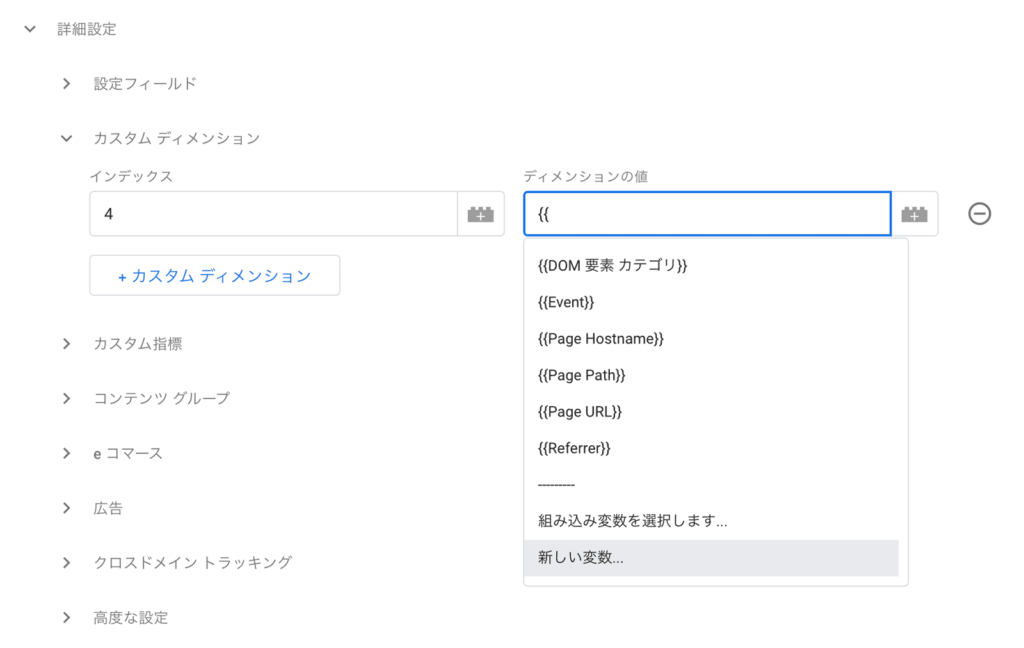
トラッキングIDを入力したらタグマネージャー側の「詳細設定」のアコーディオンを開きます。その中にある「カスタムディメンション」を選択します。

「インデックス」にはGoogleアナリティクスで定義したカスタムディメンションのインデックス番号を書きます。
Googleアナリティクス画面より「管理」→「カスタム定義」→「カスタムディメンション」に飛ぶと設定済みのインデックスが確認できます。Analyticsのカスタムディメンションの設定がまだの方は下記記事を参考にしてください。
参考記事:カスタムディメンションとは?Google Analyticsで設定をしてみた!SEOの勉強
次に「ディメンションの値」を設定します。隣にあるブロックから既存のものを設定してもいいですが、今回は「新しい変数」を設定したいと思います。ディメンションの値の中に「 {{ 」波括弧を2つ書くとメニューがでてくるのでその中にある「新しい変数」を選びます。(事前に変数を作成している場合は変数が表示されているかと思います)

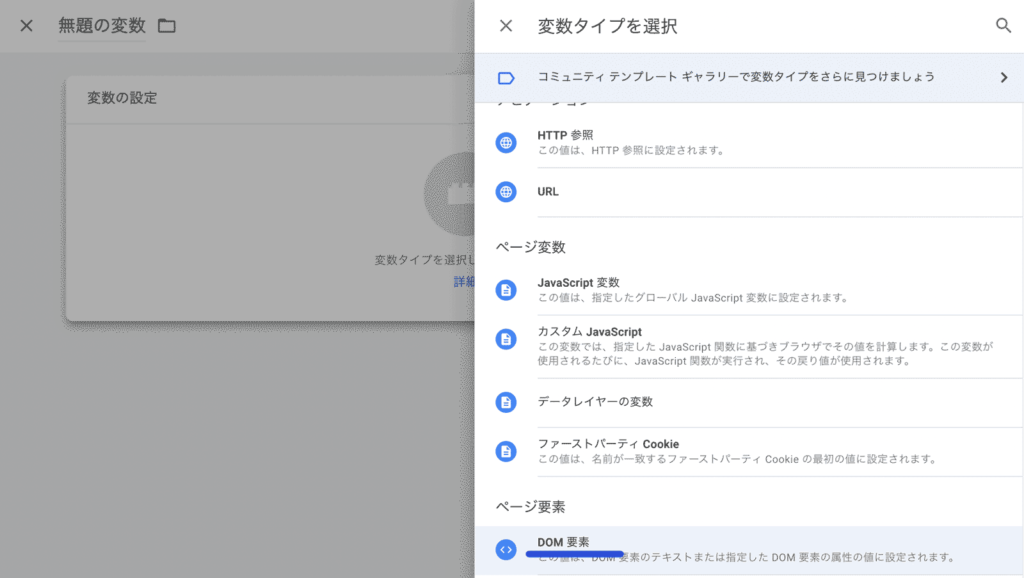
変数の設定の中をクリックすると「変数タイプを選択」画面が現れるので、今回はDOM要素を使って、WebサイトのHTMLの要素を取得したいと思います。

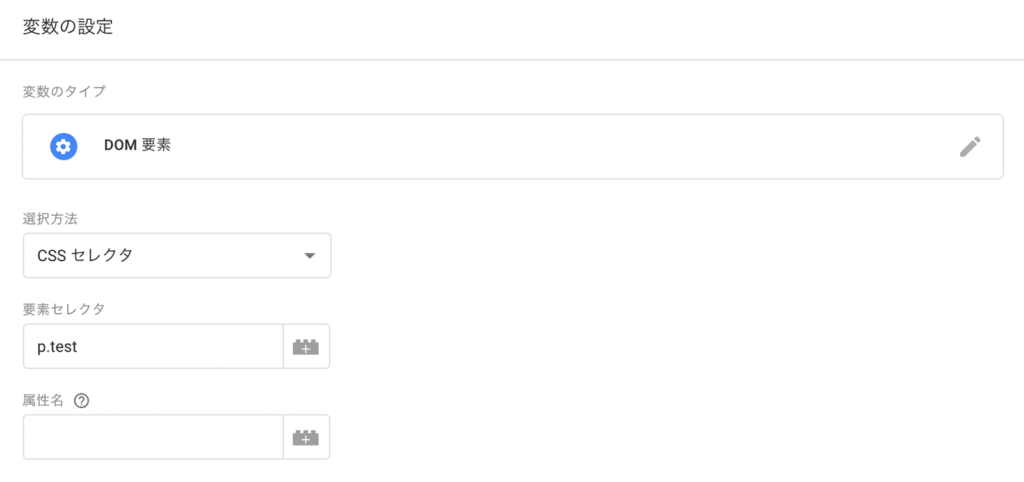
選択方法を選びます。「ID」か「CSSセレクタ」を選びます。CSSの知識があればCSSセレクタでスタイルを適用する方法と同じで設定できます。
例えば「p.test a」とすればクラスがtestのpタグの中にあるaタグの要素(文字列)が取得できます。属性名はオプションなので必要であれば記入します。(値の形式ではnullの場合の値などを決めることができます。)
設定し終えたら保存し、ディメンションの値に作成した変数を設定します。
これでカスタムディメンションの設定は終わりですが、詳細設定の中の設定フィールドがエラーになるので一応設定しておきます。

フィールド名に「allowLinker」、値に「true」を設定します。(ここは正直よくわかっていないので説明を省きます)
以上でタグの設定が終わりです。
プレビュー画面で動作確認
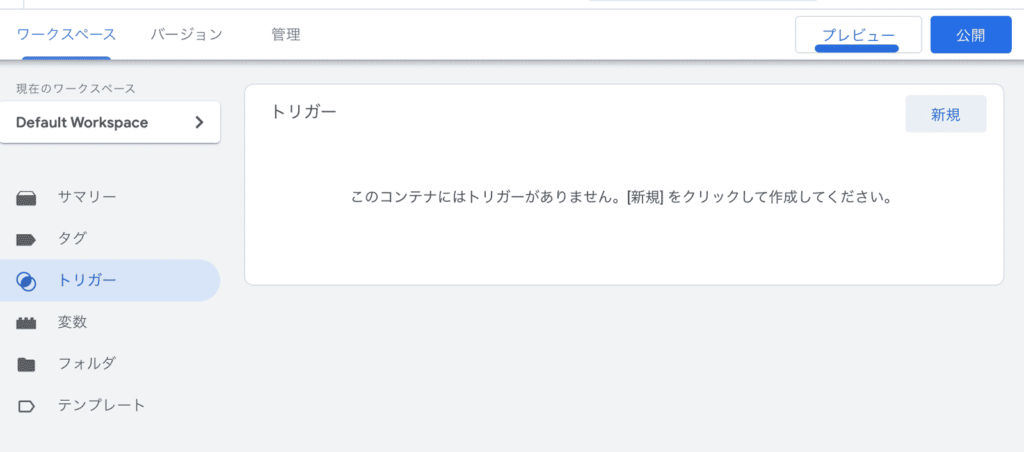
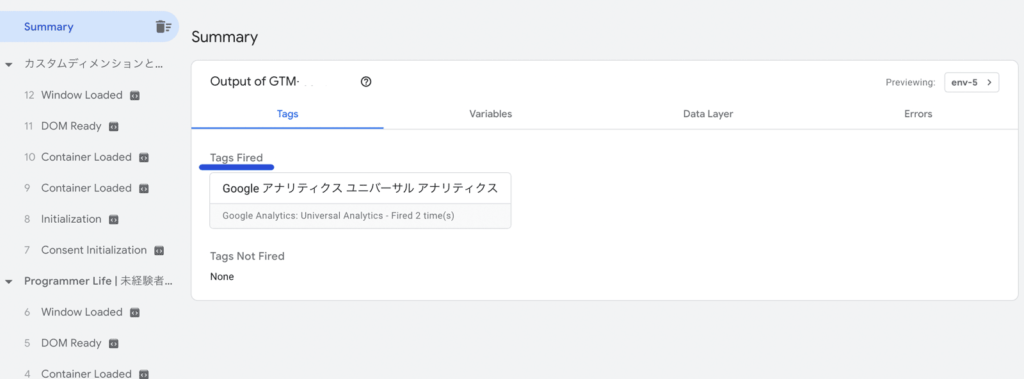
念のため動くか確認します。Googleタグマネージャーの上部にあるプレビューをクリックします。

対象のWebサイトのURLを入力し「connect」をクリックするとプレビュー画面が表示されます。適当にタグが発火するページを表示させたりし、「finish」でWebサイトを閉じます。
サマリー(Summary)画面で「TagsFired」に作成したタグが表示されたら準備完了です。

確認が終わったらタグアシストは閉じます。(別ウィンドウなのでウィンドウを閉じるかタブを切り替えてGTMの画面に戻ります。)
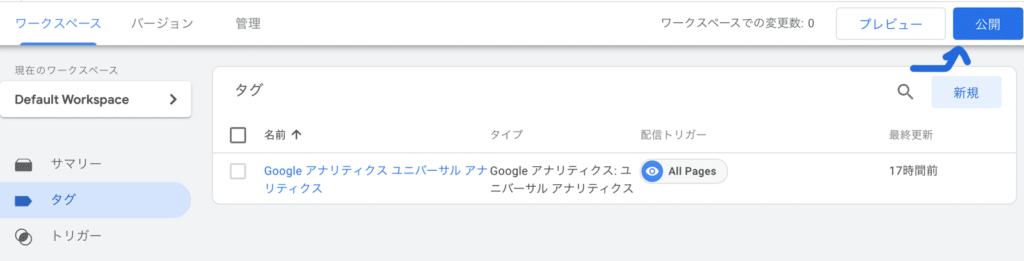
GTMを公開する
準備できたので公開をクリックしタグを実際に運用を開始します。

バージョン名を書いて「公開」をクリックしたら公開の完了です。
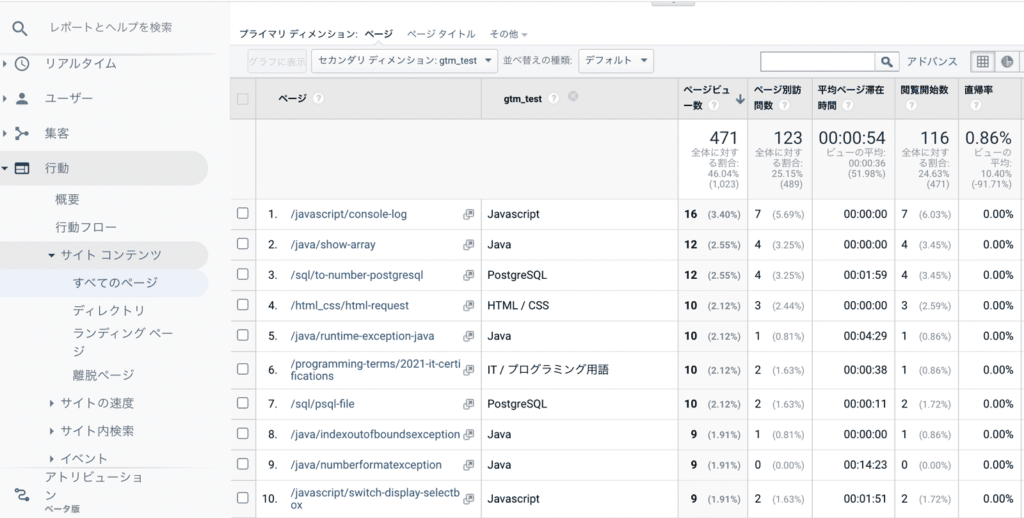
Googleアナリティクスで確認する
Googleアナリティクスの画面へ移動し、「行動」→「サイトコンテンツ」→「すべてのページ」の中のセカンダリディメンションのプルダウンから設定したカスタムディメンションを選び確認します。

画像の例ではアナリティクス側でgtm_testというカスタムディメンションを作成し、GTM側でタグを使用し変数からCSSセレクタを使用しページのカテゴリを取得しています。
おわり
なんかいろいろできそうで便利ですね、アナリティクスだけでもJSを使えばいろいろできるしGTMわざわざ使わなくてもと思っていましたが、やり方がわかると断然楽ですね。
公開の仕組みを知らず、値が全然取れず一晩費やしましたが、おかげで少し詳しくなれた気がします。



