勉強もかねてCDNではなくコマンド(composer require laravel/uiとか)を使ってBootstrapをインストールした。
トップページに以下を追加し、ローカルサーバーを起動し確認する。
<script src=”{{ asset(‘js/app.js’) }}” defer></script>
<link href=”{{ asset(‘css/app.css’) }}” rel=”stylesheet”>
しかし、404 | Not Found となってしまう。
なぜだろう。
ファイルの確認
package.jsonは以下のようになっているし、インストールは無事終わったと思っている。
“devDependencies”: {
“axios”: “^0.19”,
“bootstrap”: “^4.0.0”,
“cross-env”: “^7.0”,
“jquery”: “^3.2”,
“laravel-mix”: “^5.0.1”,
“lodash”: “^4.17.13”,
“popper.js”: “^1.12”,
“resolve-url-loader”: “^3.1.0”,
“sass”: “^1.15.2”,
“sass-loader”: “^8.0.0”
}
webpack.mix.jsにもそれっぽいコードがかかれている。
mix.js(‘resources/js/app.js’, ‘public/js’)
.sass(‘resources/sass/app.scss’, ‘public/css’);
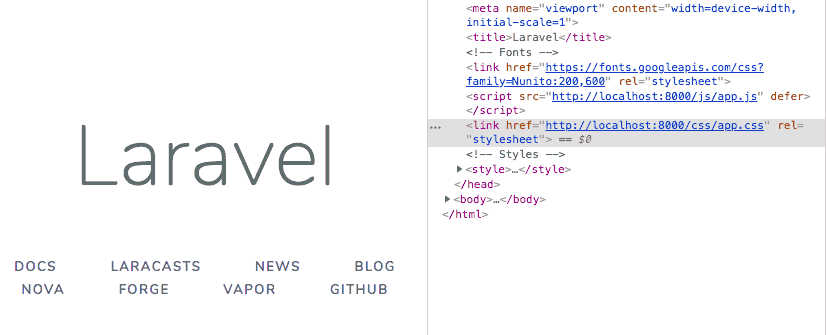
開発者ツールを使って正しく設置されているか確認する。

きちんと設置されている。
解決まで試行錯誤
インストール手順の確認
しかたないので新規でプロジェクトを作成し、再度Bootstrapを導入し試す。
こちらでは無事にリンクが機能している。

インストール手順に間違えはなかったようです。
Larave-Mixのコンパイル
となるとLarave-Mixでうまくコンパイルされていない気がするので、コンパイルを再度実行してみる。
npm run development
ものすごいエラー。
Local package.json exists, but node_modules missing, did you mean to install?
と書かれていたので、再度インストール。
npm install
無事インストールできた。
次に以下コマンドを実行。
npm start
またしてもエラー。
よくわからないけれど、ないものを補完してくれるらしい以下コマンドを実行。
npm install -g npm-install-missing
■ 返答
npm-install-missing@0.1.4
added 437 packages in 17.293s
いろいろ追加してくれたし、なんか動きそう。
以下コマンド実施。
npm-install-missing
若干バージョン低いけど許容範囲だろう。
npm-install-missing: No modules seem to be missing. Huzzah!
と言われてなんか心強い。
npm run dev
Laravel mixからsuccessfullyと言われた。
参考サイト:Command `npm start` does nothing
サーバーを起動。

おー無事404から脱出しました。