プロのコーダーさんはコードの記述がとても早いイメージがあります。
かっこいいWebサイトのホーム画面だって2時間あれば作れるとかいう人もいます。
どうやって早く書いているのかなと調べていると、Emmetという記述方法を見つけました。
Emmetではhtmlとcssのコーディングを高速化できるそうです。
今回はEmmetでのhtmlの書き方に注目して書きたいと思います。
Emmetが使えるツール
EmmetはDreamweaver、Eclipse、Coda、Visual Studio Codeなどさまざまなエディターで対応されており、短い文でコードを展開することができます。
オンラインツールCodepenなどでもログインして使うことができます。
全てのサポート一覧はホームページより確認できます。
参考サイト:https://emmet.io/download/
EmmetでHTMLを書いてみる
使えるツールもわかったので早速書いてみましょう。

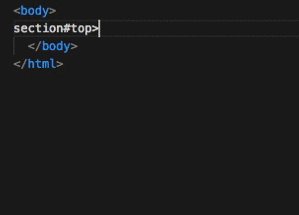
例1:section#top>h1
例1ではhtmlタグsectionに#(ハッシュ)をつけてからID記述しています。そしてその入れ子にするために>(山形かっこ)をつけてからh1タグを書きます。以上で閉じタグも含め自動生成してくれます。
※自動生成は上記gif動画でご確認ください。
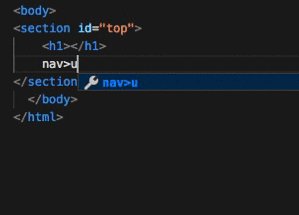
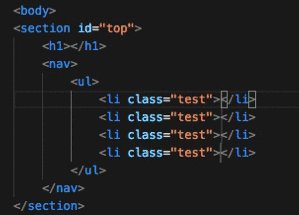
例2:ul>li.test*4
例2ではulの入れ子にliを書き.(ドット)をつけてからクラスを記述しています。そしてそのあとに*4とかける4しています。以上で自動生成すると<li class=”test”>のタグが4つ<ul>タグ内に自動生成されています。リストを一つずつ書いていた自分にとっては革命的です。
せっかくなのでもう少し。

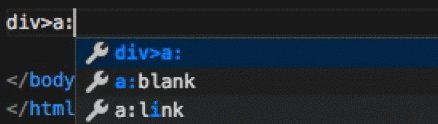
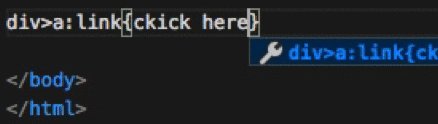
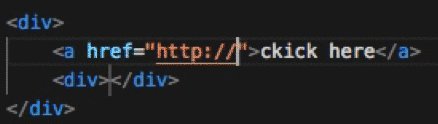
例3:div>a:link{click here}+div
divの入れ子のaタグに「:link」で<a href=”http://”>を展開します。そして「{}」の中にリンクのテキストを記述できます。<a href=”http://”>ckick here</a>
そしてaタグの記述のあとに+で同一階層にdivを作成しています。
どうせならURLも打ち込みたい気もしますが充分高速でコードが書けそうです。
Emmetの記述方法まとめ
Emmet DocumentationのチートシートにEmmetの記述方法が乗っているので詳しくはそちらをご覧ください。
参考サイト:Emmet Documentation