SVGを調べていると、viewBoxが使われていることがあります。viewportは聞いたことがあったのでなんとなくレスポンシブ系かなと思ったのですが仕組みがよくわかっていなかったので調べてみました。
viewBoxとは
viewBoxとは簡単に言うとSVGタグの属性でSVG要素をスケーリングしたり、移動するために使用されます。
もう少し詳しく書いていきますが、viewBoxの説明の前にviewportについて説明します。
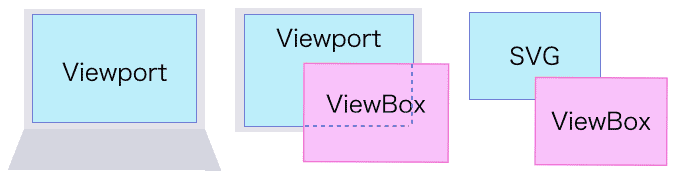
画面に見えているエリア(ブラウザで表示されているエリア)のことをviewport(表示領域)といいます。
SVGでいえばSVGで描画した図形が見えるエリア(SVGタグで指定したwidthとheightで指定したエリア)をviewportと呼んでいます。
viewportで既にSVGの領域が定義されていますが、viewBoxでは座標やサイズを再定義することができます。
※再定義しても表示エリアは変わりません。

なんとなくイメージできたでしょうか。
構文
構文は以下のようになります。
viewBox = “min-x min-y width height”
min-x min-yではviewportのxyから水平方向(x)、垂直方向(y)に動かせます。
width heightでviewBoxのサイズを設定します。
サンプルコード
サンプルコードを元に理解を深めていきたいと思います。
このviewboxを設定する前の四角形を元にviewboxを設定していきます。
x軸に移動
図形でなくviewboxが移動しているのにはじめは違和感があるかもしれません。
<svg width=”200″ height=”200″ viewBox=”100 0 200 200″>
<rect X=”0″ Y=”0″ width=”200″ height=”200″ fill=”1600FC” stroke=”Orange” stroke-width=”6″ />
</svg>
マイナス方向にも動きます。
<svg width=”200″ height=”200″ viewBox=”-100 0 200 200″>
<rect X=”0″ Y=”0″ width=”200″ height=”200″ fill=”#1600FC” stroke=”orange” stroke-width=”6″ />
</svg>
y軸に移動
<svg width=”200″ height=”200″ viewBox=”0 100 200 200″>
<rect X=”0″ Y=”0″ width=”200″ height=”200″ fill=”#1600FC” stroke=”orange” stroke-width=”6″ />
</svg>
サイズ
<svg width=”200″ height=”200″ viewBox=”0 0 400 400″>
<rect X=”0″ Y=”0″ width=”200″ height=”200″ fill=”#1600fc” stroke=”orange” stroke-width=”6″ />
</svg>
width=”200″ height=”200″の表示領域を400 400へ変更したため、図形が小さくなっています。
200/400なので表示領域では1/2のサイズで図形が見えています。
<svg width=”200″ height=”200″ viewBox=”0 0 50 50″>
<rect X=”0″ Y=”0″ width=”200″ height=”200″ fill=”#FC1600″ stroke=”#008B8B” stroke-width=”6″ />
</svg>
200/50 のため4倍のサイズに図形が見えています。
おわり
viewboxの仕組みがわかって少しすっきりしました。活用方法についても次回詳しく調べたいと思います。
参考サイト
- https://www.geeksforgeeks.org/svg-viewbox-attribute/
- http://tutorials.jenkov.com/svg/svg-viewport-view-box.html
- https://css-tricks.com/scale-svg/#:~:text=Just%20set%20the%20viewBox%20on,aspect%20ratio%20matches%20the%20viewBox%20.


