プロのコーダーさんのようにコーディングを素早くやってみたい。
私もかっこいいWebサイトを2時間あれば作れるとかいってみたい。
知識はさておき早く書く方法を調べてみると、Emmetという記述方法を見つけました。
EmmetはhtmlとCSSのコーディングを高速化できるようです。
今回はEmmetでのCSSの書き方に注目して書きたいと思います。
HTML版はこちらを読んでいただければと思います。
Emmetが使えるツール
EmmetはDreamweaver、Eclipse、Coda、Visual Studio Codeなどさまざまなエディターで対応されており、短い分でコードを展開することができます。
オンラインツールCodepenなどでもログインして使うことができます。
全てのサポート一覧はホームページより確認できます。
参考サイト:https://emmet.io/download/
EmmetでCSSを書いてみる
使えるツールもわかったところでEmmetのコードを書いてみましょう。
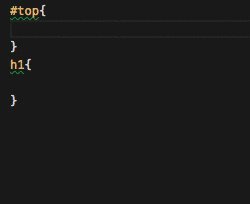
下記のようなHTMLに装飾するとします。
<section id="top">
<h1>test</h1>
</section>h1{
/*例えばここに書いていきます。*/
}
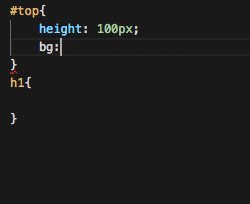
例1 ) h:100px

height: 100px; が展開されます。
通常通りpx以外にもremやemも使えます。
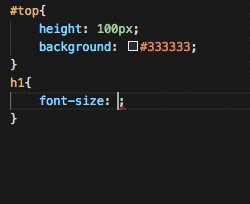
例2 ) bg:#333333
background: #333333; が展開されます。
文字数の多いbackgroundが2文字bgで書けるのはありがたいです。
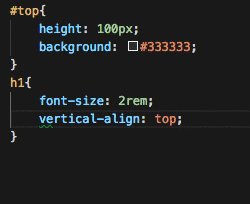
例3 ) fz
font-size: ; が展開されます。
今まで値を共に書いていましたが、値は後からでもかけます。
例4 ) va:t
vertical-align: top; が展開されます。
値も省略して書くことができる場合もあります。便利。
Emmetの記述方法まとめ
Emmet DocumentationのチートシートにEmmetの記述方法が乗っているので詳しくはそちらをご覧ください。
参考サイト:Emmet Documentation
CSSはHTMLほどかっこよく展開されませんが、いちいち書いていたあのころに比べるとかなり便利で早くて良さそうです。
他にもSASS(SCSS)も気になりますがEmmetの方がはじめやすい気がします。


