Bootstrapでどこまでできるかは置いといて、Bootstrapを使ってサイトの見た目を作れる準備をしたいと思います。
参考サイト:https://getbootstrap.jp/
※BootstrapはTwitterが作成したCSSのフレームワーク
Bootstrapがいるか確認
ファイルパス:プロジェクト/package.json (抜粋)
“devDependencies”: {
“axios”: “^0.19”,
“cross-env”: “^7.0”,
“laravel-mix”: “^5.0.1”,
“lodash”: “^4.17.13”,
“resolve-url-loader”: “^3.1.0”,
“sass”: “^1.15.2”,
“sass-loader”: “^8.0.0”
}
上記ファイルにBootstrapの記載がないことを確認します。すでにインストール済みの場合以下のようになっています。(例)
“devDependencies”: {
“axios”: “^0.19”,
“bootstrap”: “^4.0.0”,
“cross-env”: “^7.0”,
“jquery”: “^3.2”,
“laravel-mix”: “^5.0.1”,
“lodash”: “^4.17.13”,
“popper.js”: “^1.12”,
“resolve-url-loader”: “^3.1.0”,
“sass”: “^1.15.2”,
“sass-loader”: “^8.0.0”
}
LaravelでBootstrapをインストールする
LaravelでBootstrapを使えるようにするにはやり方はいくつかあるようです。
ダウンロードして適当な場所に配置する方法や、以下のようにCDN(Content Delivery Network ネット上にあるコンパイルされたデータ)を利用して使用することもできます。
<link rel=”stylesheet” type=”text/css” href=”https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css”>
参考サイト:https://cdnjs.com/libraries/twitter-bootstrap
(いろいろバージョンが揃ってます。)
割とググるとCDNで設定している例が多かったように思います。
今回は勉強もかねているのでコマンドを使ってインストールしたいと思います。
参考サイト:How to Install Bootstrap 4 in Laravel 7/6 Tutorial and Example
コマンドを使ってBootstrapをインストール
以下コマンドを実行。Bootstrapのパッケージを取得します。
composer require laravel/ui
Bootstrap 4 をインストースします。
php artisan ui bootstrap
これでインストールされました。
package.jsonを再確認すると変更されているのが確認できると思います。
上記コマンドで以下のように言われるので合わせてコマンドを実行しておきます。
Please run “npm install && npm run dev” to compile your fresh scaffolding.
npm install
npm run dev
インストール完了しました。
見た目を確認する
変更する前に現状を確認します。
この時点でサーバを起動するとこんな感じ。

特に変化はありません。それもそうか。
JSとCSSファイルの場所
BootStrapをインストールしただけなので、どこになんのファイルがあるのか確認します。
JSとCSSは「resources」の中の「js」と「sass」フォルダ内に存在しています。
詳しい仕組みはよくわかっていませんが、webpack.mix.jsでscssなどをコンパイルしてくれています。Laravel-Mixという新機能らしいです。
そしてコンパイルしたファイルはpublic/jsとpublic/cssへ作成してくれます。
■ webpack.mix.js
mix.js(‘resources/js/app.js’, ‘public/js’)
.sass(‘resources/sass/app.scss’, ‘public/css’);
app.jsの中身はbootstrap.js読んでいるようなのでbootstrap.jsでもいいような気がしますけど、そうなってたのでそのままにします。
JSとCSSのリンクを追加
うまくコンパイルされればpublicフォルダ内に作成されるので、headダグ内に以下を追加します。
<script src=”{{ asset(‘js/app.js’) }}” defer></script>
<link href=”{{ asset(‘css/app.css’) }}” rel=”stylesheet”>
これで読み込まれるはずです。
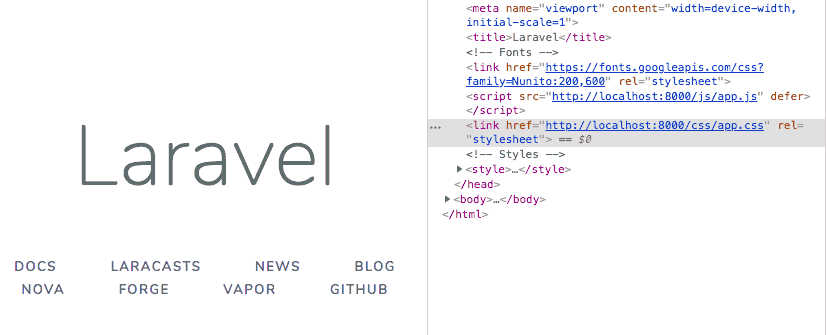
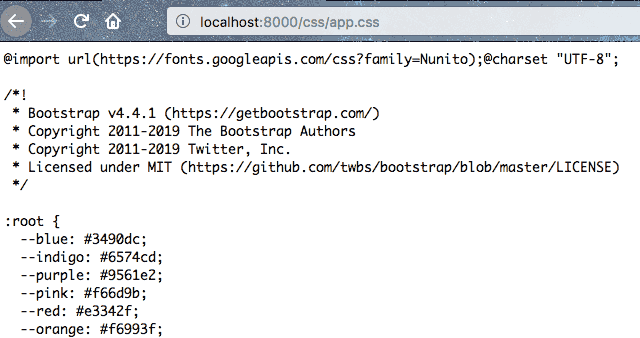
サーバーを起動しデベロッパーツールでリンクを確認します。

念のためリンクを表示させてみます。
順調にいっていれば以下のように表示されます。

無事Bootstrapを使う準備が整いました。
ちなみにインストール時に、VSCodeが落ちたため404が発生してしまい以下の対応をおこないました。
リンクをボタンに変えてみる
さっそくリンク一覧をボタンに変えたいと思います。
aタグ内にクラスを追加していきます。
■ 例
<a class=”btn btn-info” href=”https://laravel.com/docs”>Docs</a>
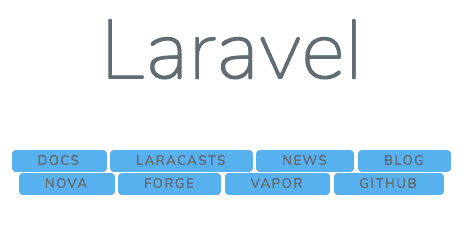
サーバーを起動して確認。

無事反映されました!
まれにすごいキャッシュが強くて、まったく変更されないことがあるようです。キャッシュを消す方法をググってみてください。私は治らないから諦めて昼寝して起きたら、変わりました。