1度作ったことがあるのに案の定作り方を忘れていて再び調べてみたのですが、なかなか時間がかかったので備忘録を残します。
前提条件
dawnのテーマを使っています。
コード編集したことはあるよくらいの方向けに書きます。作成方法はいろいろあるのでとりあえず見つけた方法だけ書きます。
また細かいことは調べていないのでもやもやする部分があるかもしれませんがお許しください。多分ページにも代用できます。
やりたいこと
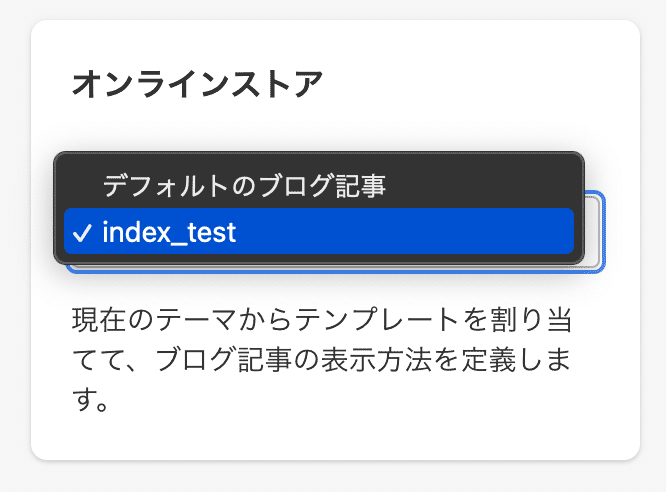
ブログ記事を書いた際に選べる、テンプレートをデフォルトのブログ記事以外に自作したもの(例:index_test)を表示したい。

かつテンプレにShopifyのブログで書いた内容を反映させ、そこから自分でテンプレを作成していこうかと思います。
ブログのテンプレを作る
簡単に作る方法とコードから作る方法を載せます。
カスタマイズ画面から作る
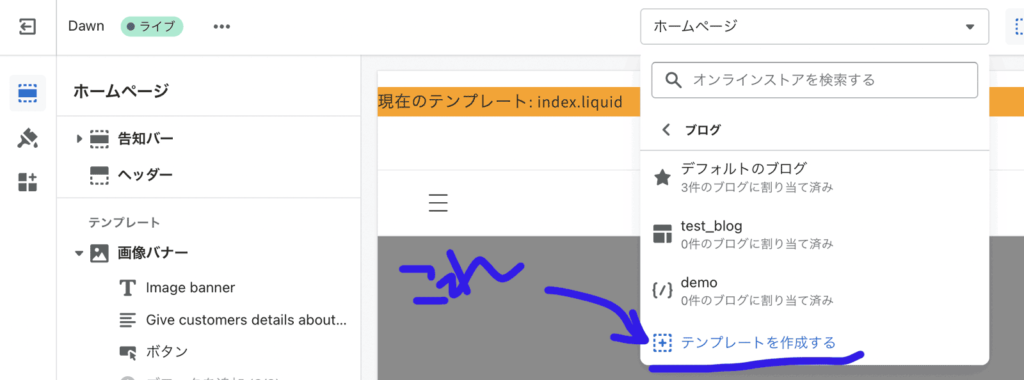
「オンラインストア」→「テーマ」の画面でん「カスタマイズ」のボタンをクリックしてカスタマイズ画面へ移動します。
そこでトップエリアにある「ホームページ」が選ばれている場所をクリックし表示されるメニューで、「ブログ記事」→「テンプレートを作成する」を選択し、名前をつけるとテンプレートが作成できます。

この方法はコードを書き換えるというよりは、カスタマイズ画面でテンプレートを編集する時に良さそうです。
コードを編集から作る(セクションを使う)
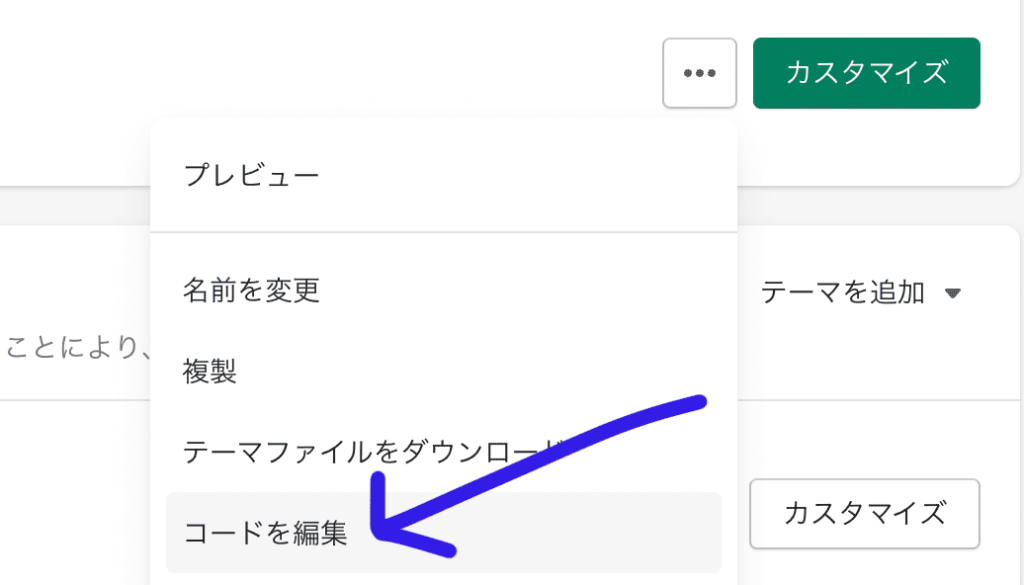
「オンラインストア」→「テーマ」の画面で「・・・」のボタンをクリックして表示されるメニューから「コードを編集」をクリックします。

テンプレートを作成
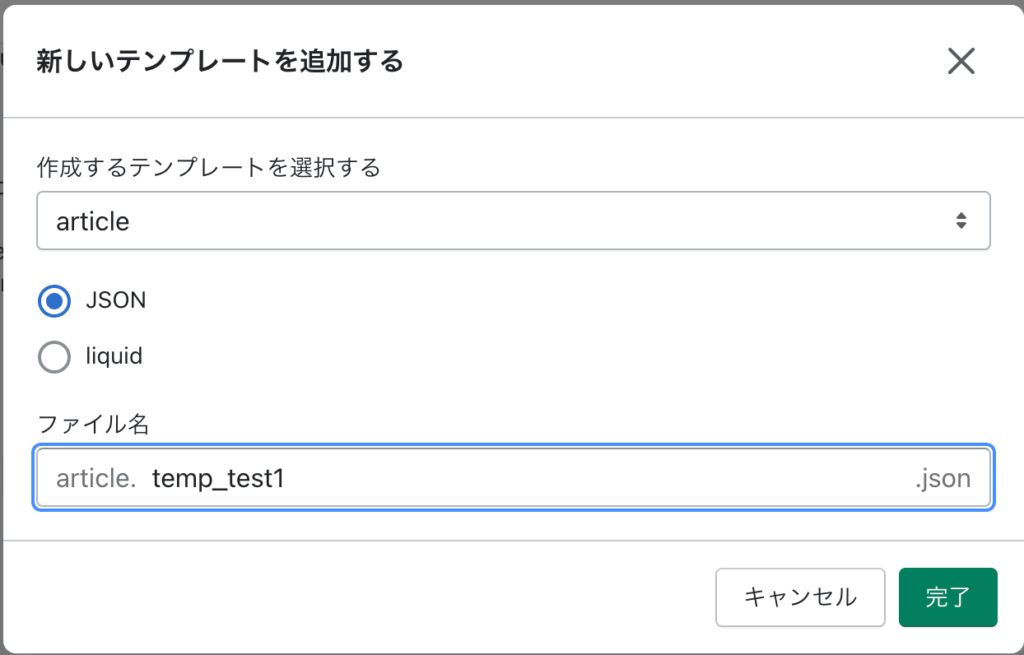
次に「テンプレート」→「新しいテンプレートを追加する」からテンプレートを追加します。
「作成するテンプレートを選択する」ではblogではなくarticleを選択します。
JSON/liquidではjsonを選択。
あとはファイル名を適当に決めて完了します。

セクションを作る
続けて「セクション」→「新しいセクションを追加する」で新しくセクションを追加します。ここではliquidを選択しファイル名を決めます。ここでは仮にsecond-article.liquidというセクションが作ったとします。
セクションの中身を用意する
中身がなく一から作るのも手間なのでデフォルトで使われているセクションにある「main-article.liquid」の中身をコピーして作成したsecond-article.liquidにコピペします。
見覚えのあるHTMLなどのコードはここにあるので主に自作する際はセクションを編集することになると思います。
テンプレにセクションを反映させる
second-article.liquidのコピペ作業が終わったら、作成したテンプレートとセクションを紐づける作業を行います。
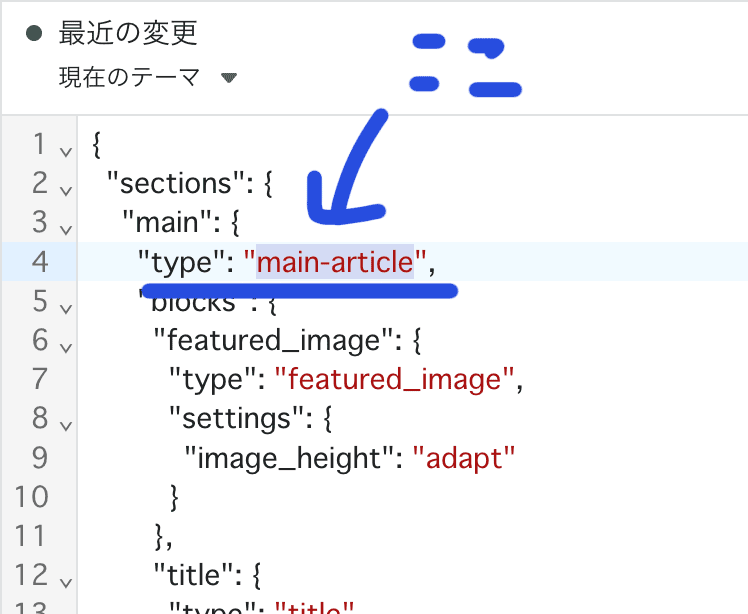
4行目にある「”type”:”main-article”」の箇所を新しく作成したセクションの名前「”type”:”second-article”」に変更します。

これでブログ画面でテーマテンプレートでsecond-articleを選べるようになります。
ここからセクションやテンプレを編集してオリジナルのテンプレートを作成していくと楽かと思います。
おまけ:コードを編集からまっさらなテンプレを作る
まっさらなテンプレを作る場合は割と簡単に作れます。
「オンラインストア」→「テーマ」の画面で「・・・」のボタンをクリックして表示されるメニューから「コードを編集」をクリックします。
テンプレートを作成
次に「テンプレート」→「新しいテンプレートを追加する」からテンプレートを追加します。
「作成するテンプレートを選択する」ではblogではなくarticleを選択します。
JSON/liquidではliquidを選択。
あとはファイル名を適当に決めて完了します。
これで作成完了です。この場合は一から書いていくので個人的には、まっさらな状態にして使うことが多いです。
おわり
本当はショートコードを実装したかったんですが、早々にあきらめテンプレで代用する方法に切り替えたはいいけれど作り方を忘れておりあたふたすることになってしまいました。自分の記憶力を過信してはいけない。


