あまり深くは追えていませんが、ShopifyのGraphQL Storefront APIを使いJavaScriptでブログの値を取得した時のメモです。
GraphQL Storefront APIを使えば、topページなどでも簡単にブログ記事を表示できるのではないかと考えfor文50記事推奨問題や無駄なloopなどの解消になるかなと思い調べていた時のものです。ブログ関連の情報は少ないので誰かの役に立つかもしれないの残そうと思います。
GraphQL Storefront APIとは
簡単に言えば、Shopifyの商品や顧客データを Storefront API を使って取得できます。
そのためアプリやshopify環境ではないWebサイトなどにもShopifyのデータを受け渡すことが可能になります。
詳しくはShopifyのサイトをご確認ください。
https://shopify.dev/docs/api/storefront
Storefront APIのアクセストークンを取得
わかりやすく説明されている方がいたのでそちらを参考にStorefront APIのアクセストークンを取得していただければと思います。
参考サイト:ShopifyのStorefront API(ストアフロントAPI)を使って、自由自在にストア情報を表示しよう!|オカログ
ブログ記事をJSで取得するサンプルコード
shop名とアクセストークンを任意のものに書き換えると動きます。(blogに記事がないと何も表示されないと思いますが。)
const query = `{
articles(first: 2) {
edges {
node {
handle
id
image{
url
}
blog{
authors{
firstName
}
handle
id
}
}
}
}
}`;
function apiCall(query) {
return fetch("https://[shop-name].myshopify.com/api/2023-01/graphql.json", {
//[shop-name]にはストアのURLを入力します。
method: "POST",
headers: {
"Content-Type": "application/graphql",
"X-Shopify-Storefront-Access-Token": "", //Storefront APIのアクセストークンを入力します
},
body: query,
}).then((response) => response.json());
}
apiCall(query).then((response) => {
console.log(response);
});3行目あたりのarticles(first: 2)で最初の2件と指定して取得しています。lastやbeforeもあるらしいのですが、いまいち書き方わからず。
絞り込む場合
タグを絞り込む場合は条件を追加します。3行目あたりのarticlesの箇所に追加していきます。
const query = `{
articles(first: 4, query:"tag:タグ名") {
edges {
node {
handle
id
blog{
authors{
firstName
}
handle
id
}
}
}
}
}`;
function apiCall(query) {
return fetch("https://[shop-name].myshopify.com/api/2023-01/graphql.json", {
method: "POST",
headers: {
"Content-Type": "application/graphql",
"X-Shopify-Storefront-Access-Token": "Storefront APIのアクセストークン",
},
body: query,
}).then((response) => response.json());
}
apiCall(query).then((response) => {
console.log(response);
});query:”Categories:News”などにすればカテゴリを指定して取得することも可能です。
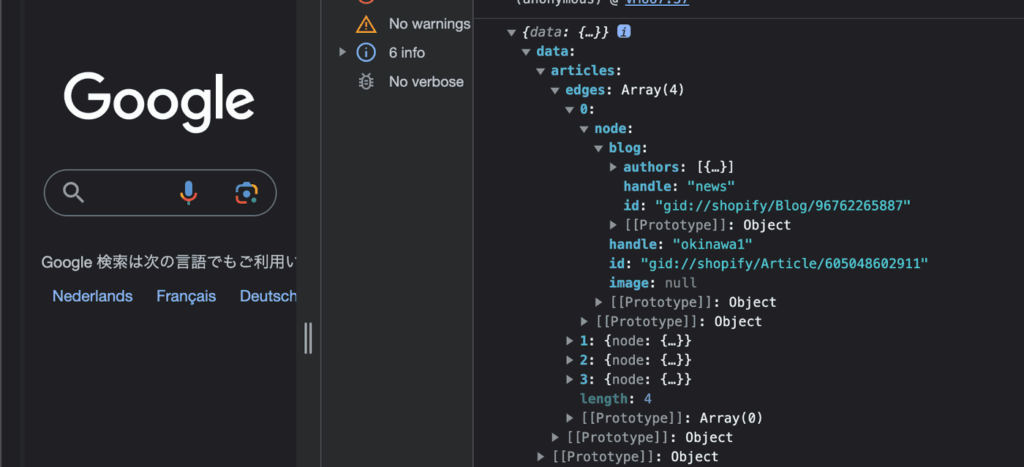
表示結果の例
APIなのでconsole画面を開いてJSを貼り付けるだけで取得できることが確認できます。

おわり
きっともっといろいろなことができるんだと思うのですが、なかなかdevサイトみても解読難しく、目的を果たして満足してしまいました。



