今回はalert()を使ってなんか見たことあるものを出して見たいと思います。
前回はconsole.logについて紹介しました。
console.logはコンソール上だけで、なんだか地味でしたよね。
※ざっくり環境はMacでブラウザはChromeとFireFoxです。
window.alert()とは
window.alert()を使うとダイアログボックス(dialog box)にもろもろ括弧の中身を表示することができます。
ダイアログボックスって何?という疑問が生まれると思います。
ダイアログ(dialog)は「対話」という意味があります。
コンピュータとユーザーとが対話できるボックスということになります。
説明が下手くそなので、百聞は一見にしかずで実際に呼び出してみましょう。
window.alert()を使ってみる
それでは早速、about:blankのconsoleに打ち込んでいきましょう。
about:blankについては以前説明したのでそちらをご参照ください。
また前回のconsole.log()の記事でコードの書き方(文字・数字・数式など)についてさらっと説明していますので、すでに説明したことは飛ばして説明していきます。
例 : とりあえず文字を出力せよ
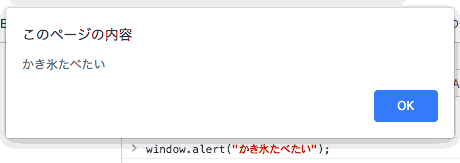
window.alert(“かき氷たべたい”);
結果:かき氷たべたい
説明
ダイアログボックスとともに結果が表示されたと思います。

console.log()を使ったことがある人はwindow.alert()をどのように使うか、わかったのではないでしょうか。
console.log()とほとんど変わらず使うことができます。
結果がコンソール(console)なのかウィンドウ(window)なのかが大きな違いとなります。
※ちなみにwindow.logと記述してもエラー(TypeError)になりますし、console.alertと記述してもエラーになります。windowオブジェクトにはlogというメソッドが、consoleオブジェクトにはalertというメソッドがないからです。
オブジェクトとメソッドとパラメータ
オブジェクトとメソッドと言ってもまだピンとこないのですが、簡単に説明します。
window.alert(“かき氷たべたい”) = オブジェクト.メソッド(“パラメータ”)
PCに「ウィンドウはかき氷たべたいをアラート(警告)しなさい」という命令をするための文法のようなものですかね。
ここではあまり深追いしないので、とりあえずそういう名前がついていると覚えればいいのかなと思います。
例 : 数式の結果を出力せよ
window.alert(5+8);
結果:13
説明
数式の結果が表示されたと思います。
番外編 alert()だけでも使える
今までwindow.alert()と書いていましたが、windowはグローバルオブジェクトなので省略が可能です。
グローバルオブジェクトとは
詳しい説明は他の記事を参考にしていただいて、わかりやすく噛み砕いて説明したいと思います。
グローバルオブジェクト(global object)とはJavascriptを格納する一番外側の単一の部分のことをいうようです。
いまいち伝わらない場合のために、Javascriptはwebサイトの外観のデザインなどで使われていますが、表示する場所、つまりはwindowがなければ見ることもできません。そのため一番はじめに用意される場所windowはGlobal Object(システムの全てに及ぶオブジェクト)と呼ばれています。
いまいちグローバルオブジェクトがわからなかった場合も、windowは省略できるということを覚えておくといいと思います ( alert()だけで使える )。
参考サイト:【JavaScript基礎】グローバルオブジェクトについて
とりあえず省略して使ってみる
alert(“alertだけ”);
結果:alertだけ
説明
window.alert()と同じように使えたと思います。
省略はしない方がいい
window.alert()をalert()と省略できることがわかりましたが、個人的には省略はしないほうがいいと思います。
window.alert()を省略して使っている人は50%くらいらしいです。
alert()の他にもwindow.location()なども省略している人もいるようですが、window.onload()やwindow.focus()など物によっては明確に書いたほうがいいといわれているものもあるようです。
初心者のうちはそういった判別もつかないですし、書いた方がわかりやすいと思うので省略はしない方がいいでしょう。
参考サイト:Why do we write window.? – Stack Overflow
おわり
windowもalertも掘り下げると奥が深そうでしたが、調べだすと時間がかかるのでここまでにしたいと思います。
次回は変数 letとconstについてです。