console.log()について掘り下げていきたいと思います!
Javascriptを勉強している初心者ですが、だからこそ誰にでもわかるようなわかりやすい説明をしていきたいと思います。
about:blankを利用して説明していきたいと思います。
(ブラウザにabout:blankと打つと表示されます)
※環境はMacでブラウザはChromeとFireFoxです。
console.log()とは

console.log()読み方は「コンソールログ」です。(ずっとコンソールドットログと読んでいました。なんならいまでも言っています)
consoleについて
console.log()の前に、まずconsoleについてです。
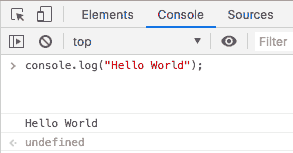
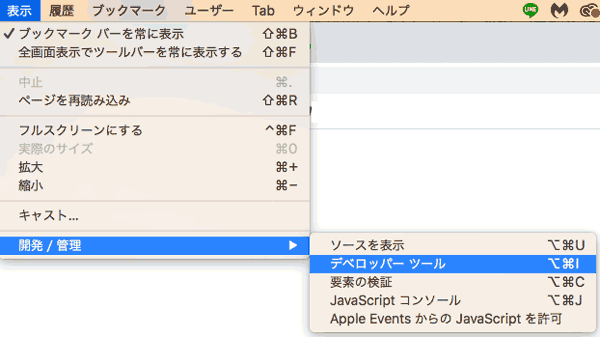
ブラウザのデベロッパーツール(開発者ツール)を開くとconsoleというタブがあり選ぶことができます。

コンソールは操作する場所、パソコンとコミュニケーションが取れる場所と思えば良いと思います。
log()について
logは英語の直訳で「記録」という意味があります。
そして () は表示するものの内容を書く場所です。
console.log()について
上記の意味を踏まえてあらためて「console.log()」を読み解くと「コンソールに()の中身・結果を記録して」ということになります。
もう少し本格的に言えばのconsole.log()はJavaScriptで定義された関数の1つです。
どんな時に使うかというと、主にJavascriptをプログラミングしている時に動作確認など表示する必要があるメッセージを出力したりするために使用されます。定義した変数を表示したりもできます。
人によってはデバッグ時にalert()を使う方もいますが、console.logの方が使う人が多い印象です。
console.log()を使ってみる
あれこれ説明してもピンとこない方も多いとは思いますので実際に書いてみます。
about:blankのconsoleに打ち込んで結果を確認してみてください。
少しずつJavascriptの書き方のルール(変数、コメントなど)も説明していきたいと思います。
例 : 文字を出力せよ
console.log(“ここを表示する”);
結果:ここを表示する
説明
構文の最後は「;」セミコロンでここで終わりとパソコンに伝えます。
文字を書く時は 「” “」ダブルクォーテーションの中に書きます。ちなみに「’ ‘」シングルクォーテーションでもOKです。
どちらがいいのかについては、これは好みの問題でどちらでもいいそうです。一つ言えることはダブルならダブル、シングルならシングルで統一する必要があります。
参考までに文章でダブルクォーテーションは使う可能性があるからシングルクォーテーションの方が良いんじゃないかと聞いたことがあります。
例:console.log(‘実行するときは”enter”を押してください’);
他にも英文の場合はダブルクォーテーションの方がいいとか。
例:console.log(“I’m Nakamoto.”);
私は動画の先生がダブルクォーテーション派だったのでそのままダブル派になりました。
ちなみに余談ですが他のプログラミング言語では明確にダブルクォーテーションやシングルクォーテーションで機能の使いわけが行われたりします。
(Javaではunicodeを代入する際にシングルクォーテションとか)
例 : 数字を出力せよ
console.log(12345);
結果:12345
説明
数字は「” “」ダブルクォーテーションまたは「’ ‘」シングルクォーテーションを書く必要がありません。数字を文字として扱う時は「” “」ダブルクォーテーションやシングルクォーテーションが必要です。
例 : 数式の結果を出力せよ
console.log( 1 + 1 ); // 1+1の答えは?
結果:2
説明
数式も()の中に入ります。数式の場合は結果を表示してくれます。
スラッシュ2つ「//」でその先をコメントにすることができます。
段落が変わるとコメントではなくなります。
例:変数の中身を出力せよ
let a = “hehe”; //aが変数
console.log(a);
a = “へへ”
console.log(a);
結果:hehe
へへ
説明
変数は何度でもデータを書き換えることができます。
はじめにaに”hehe”を代入しましたが、次に”へへ”を代入したらaは”へへ”になりました。このように値を何度でも変更可能です。
letは英語の訳で説明すると「仮にそれして」、上の文を使うと「とりあえずaを”hehe”にして」って感じです。
※letはJavascript(ES6)から使える新機能で、新機能といっても2015年からなのでもうだいぶ立っていますが、これから学ぶ人はletで学んだ方がいいと思うのでletで書いています。
それ以前はvar(variable=可変)がよく使われていました。今でももちろん使えます。
少し仕様が異なるのですが、ここでは説明しません。(私もよくわかっていませんが)
例:文字と変数をまとめて出力せよ
let name = “ナカモト”;
console.log(“私は” + name + “です。”);
結果:私はナカモトです。
説明
文字と変数をまとめて出力したい時はそれぞれの間に「+」を加えます。
console.log() Javascriptクイズ
だいぶ長くなってしまいましたが、console.log()クイズです!
(正直あまりconsole.log()関係ないのですが)
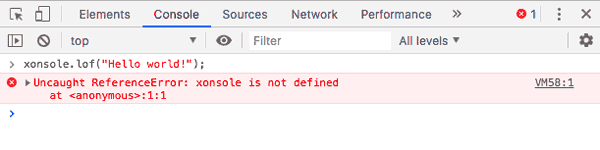
書かれた文章に間違いがあるとエラーメッセージが表示されます。

赤い文字だし英語ででてくるので最初はなぜ出ているのかよくわからないと思います。
クイズをしてみてどんなときにエラーになるのか知ってエラーに慣れましょう。
問題 1 エラーになれよう!
下記はそれぞれエラーになります。
原因を見つけて、エラーをなくしてabout:blankで実行してください。
// 問題 1
Console.log(“問1”);
console.log(hehe);
console.log(‘Programmer life”);
consol.log(12345);
答え
・Console.log(“問1”); → console.log(“問1”);
Cが大文字なのでReferenceError(Consoleは定義されていないので参照できない)になりました。
・console.log(hehe); → console.log(“hehe”);
文字なのにダブルクオーテーションが無いのでReferenceError(PC側はheheを変数だと思っています)になりました。
・console.log(‘Programmer life”); → console.log(“Programmer life”);
クォーテーションが統一されていないのでSyntaxError(構文がおかしい)になりました。
・consol.log(12345); → console.log(12345);
スペルミスでReferenceErrorになりました。
問題2
エラーには慣れたと思いますので、違った問題をだしたいと思います。
console.log()で意図した結果になるように作り直してください。
// 結果が 2 になるようにしてください。
console.log(“1+1”);
// 結果が”私の名前は金城武です”になるようにしてください。
let a = “金城武”
console.log(“私の名前はaです”);
答え2
・console.log(“1+1”); → console.log(1+1);
クォーテーションは必要ありません。
・let a = “金城武”;
console.log(“私の名前はaです”); → console.log(“私の名前は” + a + “です”);
aが文字として扱われています。
以上です。
console.log以外も盛りだくさんになってしまいましたが、とりあえずconsole.logがどんなものかわかったのではないのかなと思います。
次回はもう少し内容薄めのwindow.alertについて送りします。