Javascriptでこれを覚えたらいろいろできるdocument.getElementById()について書いていきます。
少し掘り下げて書いていきますが、わからなくてもなんとなくで使っているの人も多いのでおまじないと思って使うもよしです。
document.getElementById()とは
JavascriptでHTMLのIDを指定してその要素を取得します。要素を取得することでその要素に動きをつけたり、非表示にしたり、入力された内容を足し算したりといろいろなことができるようになります。
document.getElementById()を深掘り
少しややこしい話になりますが、なんとなく読んで頭の片隅に入れておくと役立つかもしれません。
DOMとは
document.getElementById()はDOM(Document Object Mode)の仕組みを利用しています。
簡単にいうとHTMLをプログラミングで利用できる仕組みです。そしてそのDOMを操作するためにAPIが用意されておりdocument.getElementById()はDOMを利用したAPIの一つです。
試しに以下のHTMLを表示させたWebページで実験してみます。
<!DOCTYPE html>
<html lang=”ja”>
<body>
<h1 id=”site-title”>Programmer Life
</body>
</html>
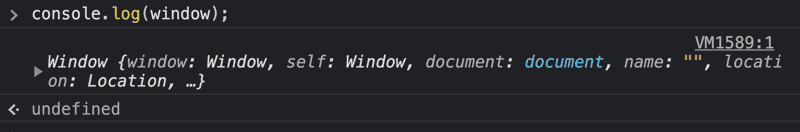
開発者ツールでconsole.log(window);と打ってみましょう。するとwebページの情報が表示されます。
関連記事:console.log(コンソールログ) とは?console.log()を使いこなそう!超初心者のJavascriptの勉強

windowの中にあるdocumentがdocument.getElementById()のdocumentの部分となります。
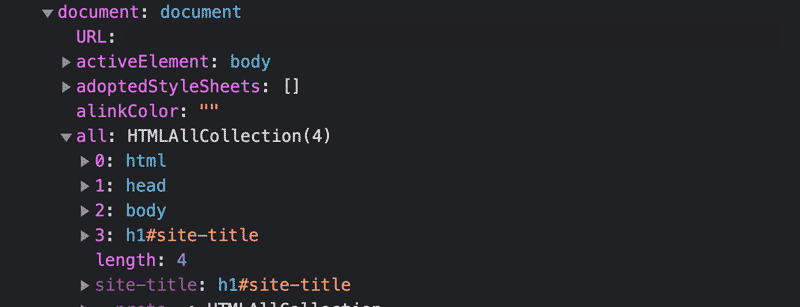
そのdocumentの中にIDの情報も含まれていることが確認できます。

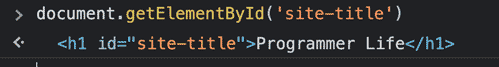
この#site-title (id)を document.getElementById(‘site-title’); で引っ掛けることが可能です。

window.document.getElementById(‘site-title’); でも同じように引っ掛けることが可能ですが、省略が可能です。(windowはグローバル変数のため)


