InDesignの目次がどうもきれいに作れないので、こだわって作ってみる事にしました。
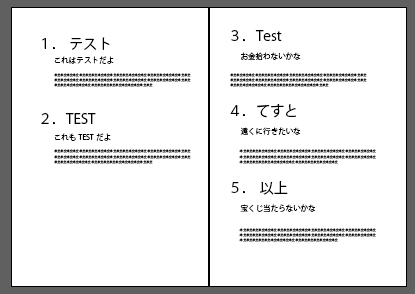
まず実験をしたいので簡単な見出しと小見出しを作りページに並べました。

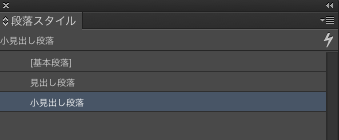
文字を書いたら、見出しと小見出しにしたい文字に段落スタイルを割り当てておきます。

文字サイズを見出しは少し大きく、小見出しを小さくくらいしか設定していません。(文字を選んでスタイルを選択することで割り当てられます)

ひとまずこの設定だけでレイアウト→目次を開き

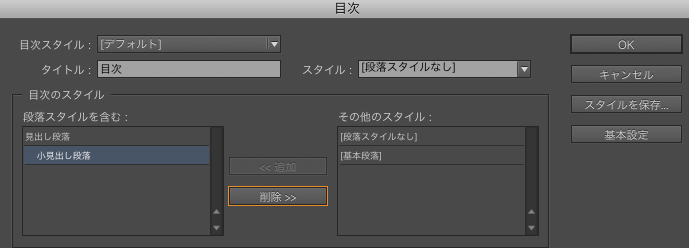
目次のスタイルで見出しと小見出しを追加して作成してみます。(なんとなく見出しの下に小見出しにしました)

するとまったく意図しない形の目次が完成しました。

あれれ予想以上にひどい(笑)
見出しの下に小見出しがくる予定だったのにな。順番関係ないのかな。
気を取り直して見出しだけの目次を作ってみる事にしました。

ついでに自動で作られる目次タイトルを割り当ててみました。

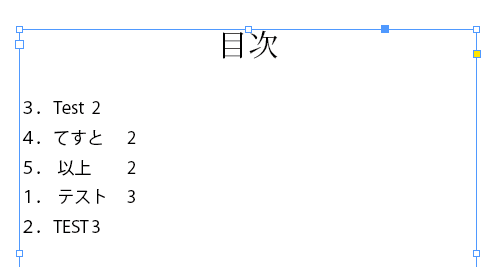
目次タイトルのおかげで中央に大きく”目次”の文字ができました。
が、どうやら順番がおかしいようです。
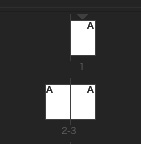
順番の定義なんてどこでするんだろう。と思い調べた結果、同一ページだと少しでも左の座標位置にあるものからの順番になるようです。
同一位置だとダメなようなので、選択して左に少しずらして再チャレンジしてみます。
参考 目次のソート順
変りません(笑)と思いきや2ページと3ページの順がおかしかったです。これは前回記事を書いたのですんなり解決。
参考記事:InDesignでベージの順番を左からに変えたい
ページの順番を整えて再度目次作成し直します。

とりあえずページの間隔とかおかしいですけど順番通りにできました。
これに小見出しも加えてみます。

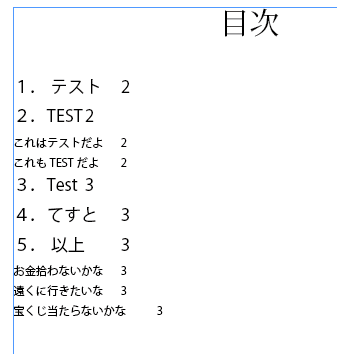
・・・なんでだよ!!!
見出しの次に小見出しこいよ!まとめてやるなよ!とあきらめたくなる状態になりました。
ネットで調べると賢そうな人がやるような設定しか見当たらない。見出しとその次にくる小見出しが立て続けに同一ページにある事を想定していないのだろうか。。
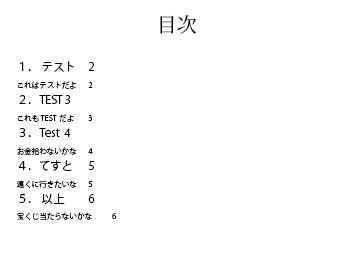
試しに見出しと小見出しを各ページごとにわけて目次を更新してみると、バランスとかは置いといて順番はうまくいきます。

もしくは左から順の定義を利用して、見出し達を段々に配置する方法も目次の更新をしてみるとうまくいきます。

なんか見た事あるような。
まぁきっと見出しをページごとに分けなさい、ということなのかな。あとは意識して作り込むしかないのかな。
その他やり方がみつかったら更新したいと思います。(なぜか一度うまくいった気がしたけれど理解できず)
さてようやく見た目のきれいさにこだわれます。長かった。ここまでで2時間はかかっています(笑)
今はまだ見づらいので見やすくしていきたいと思います。
目次スタイルを編集します。

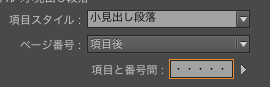
項目と番号間でビュレットと呼ばれる黒い点の記号、(繰り返したい場合ビュレットを3つなど繰り返し入れます。)やタブで間隔を広げたりEMダッシュでハイフンなどができます。いろいろ見てお好みの設定にしてみてください。

でもなんかめんどくさくかったので直接「・・・・」と項目と番号間に打ってみても結果は反映されました!

それでも見た目はいまいちです。
改行とか文字の位置とか変えたらきれいになるのではとあれこれ探してみました。その結果、段落スタイルにそれっぽいのがみつかりました。
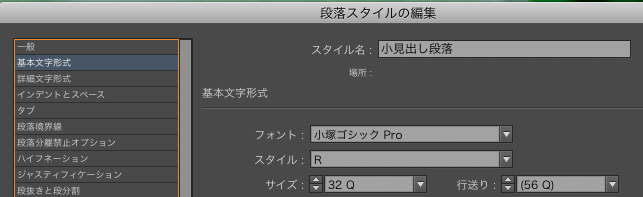
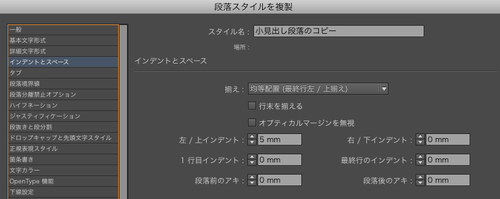
まずせっかく作った見出しと小見出しの段落スタイルをいじるとレイアウトが変ってしまうので、それぞれをコピーして使用します。まず小見出しのスタイルを選んで右クリックをして”スタイルを複製”で新しいスタイルの設定画面が立ち上がります。

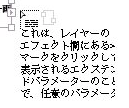
その中にあるインデントとスペースタブを選択して、左/上インデントにオフセットをかけたいだけずらします。ちなみに私は5mmにしました。
小見出しの設定が終わったら、次に同じように見出しを複製し、インデントとスペースタブを選択して今度は段落前のアキを設定します。

これにより見出しの前に改行のようなスペースができます。
好みに合わせてインデントとスペース内の設定をいじるといろいろ出来ると思います。
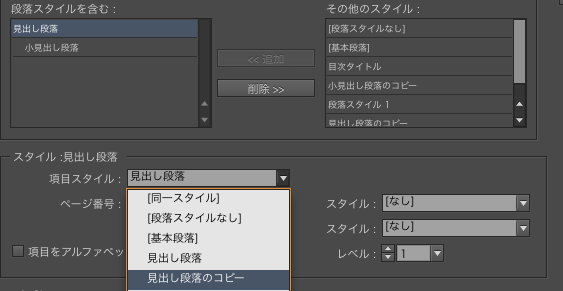
設定が終わったら、目次スタイルの編集へ行き、各スタイルの項目スタイルを作ったコピーに変えます。

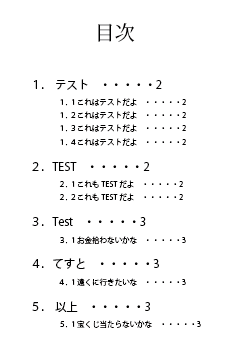
これで目次を更新してみます。

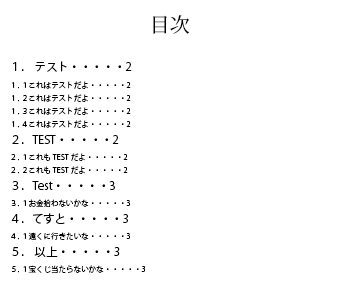
我ながら、なかなかいい感じです。
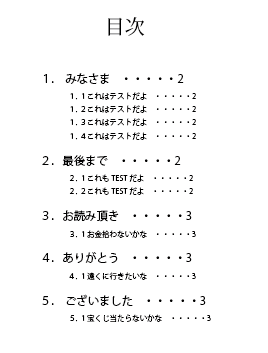
目次に対して左すぎたのでインデントとスペースをまた少し動かしました。今度はなぜか目次の更新をしなくてもすぐに変化がみれました。

どうですか!
悪くないと思いませんか!!!5時間かけた力作ですからね(笑)!!!
これならあとから修正等でリライトしてもきちんと反映されます。

みなさま、最後までお読み頂き、ありがとうございました。
どなたかのお役に立てれば幸いです!