Shopify CLIはHomebrewからインストールしたらつまづくことなくコマンドを叩けるようになったものの既存のテーマを呼び出す方法がわからなかったのでその時の備忘録です。
shopify CLIとは
Shopify CLI は、Shopify(ショッピファイ)アプリとテーマの構築に役立つコマンドラインインターフェイスツールです。例えばShopifyのテーマをコマンドで素早くに生成することができます。
shopify CLIでテーマをダウンロード
shopify CLIでテーマをダウンロードする方法は複数あります。
選んでダウンロード
CLIでテーマIDを指定せずにダウンロードしたいテーマを選んでダウンロードする方法です。
以下のコマンドを実行します。
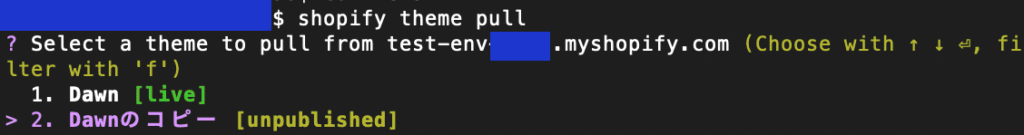
shopify theme pull
するとダウンロードできるリストが返ってきます。(認証がまだの場合はブラウザでShopifyにログインするよう促され認証を済ませる必要がありますあらかじめパスワードなど入力しておくことも可能なようです。参考:)

リストからダウンロードしたいテーマを選んでenterを押せばダウンロードされます。
※ カレントディレクトリをthemaディレクトリにしていない場合はこのディレクトリにダウンロードしていいのか聞いてきたりもします。
shopify CLIでテーマIDを指定してダウンロード
指定したテーマをダウンロードするためにはテーマのIDが必要です。
以下コマンドでダウンロードしたいテーマのIDを確認できます。
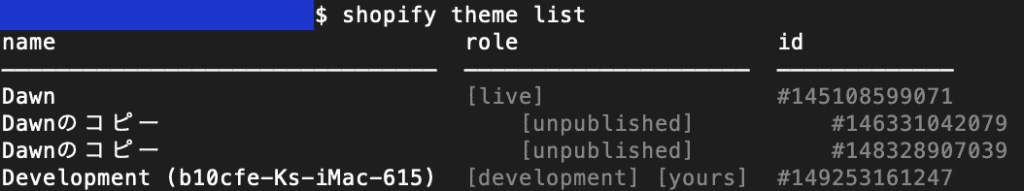
shopify theme list

IDがわかったらあとは以下のようにコマンドを叩きます。(IDの部分は例なので書き換えてください。)
shopify theme pull –theme 145108599071
これでthemaのダウンロードができます。
本当便利ですね。
おまけ テーマIDはブラウザからも確認できます
IDはShopifyのエディタからも確認できます。

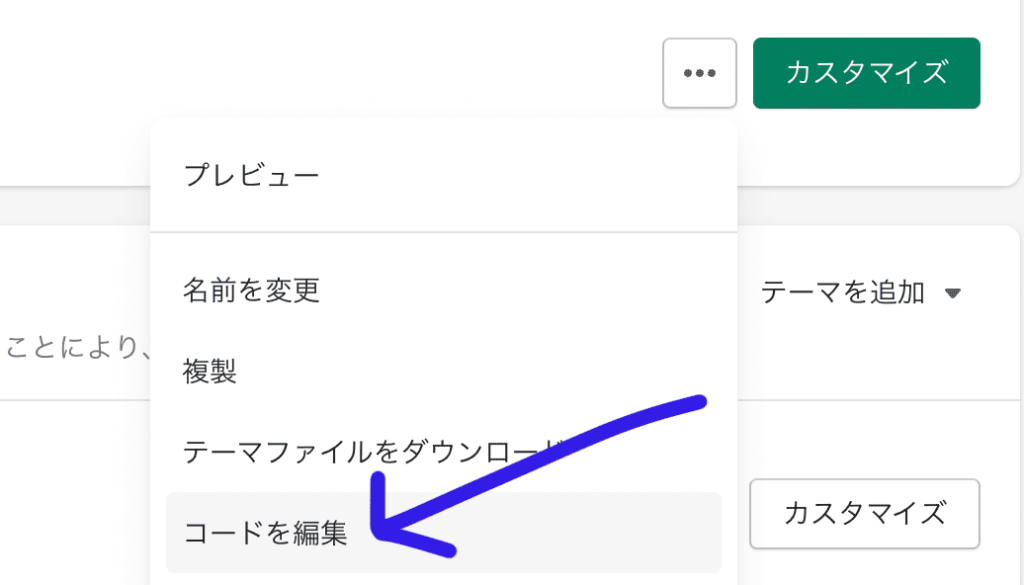
「オンラインストア」→「…」→「コードを編集」へ進み表示された画面のURLを確認します。
URLの末尾のあたりにある数値がIDになります。
admin.shopify.com/store/test-env/themes/145108599071
おわり
CLIは簡単だったけどアプリ開発とかきっと難しいんだろうな。


