勉強するにあたって、人が書いたコードを読むのはとても勉強になると思います。
そこでVisual Studio Code(以下VS Code)でGit を連携させcloneを表示できるようにしたいと思います。
友達から作ったやつみてとGitHubのページを送られてきてもふーんって感じだったので。
Gitも少し勉強できるいい機会です。
初心者でも手を出せそうな簡単なやり方でGitとVS Codeの連携を目指します。
動作環境
ざっくりMac El capitan
VS CodeとGitはインストール済みです。
Visual Studio CodeでGitを連携させる
GitHubからデータをダウンロードして表示してもいいですが、勉強もかねているのでVSCodeで実施します。
Laravelで掲示板を作ってみたいと思ったので、KC135Q/laravel-message-boardという掲示板のcloneをインストールしたいと思います。
Visual Studio CodeでTerminalを開く
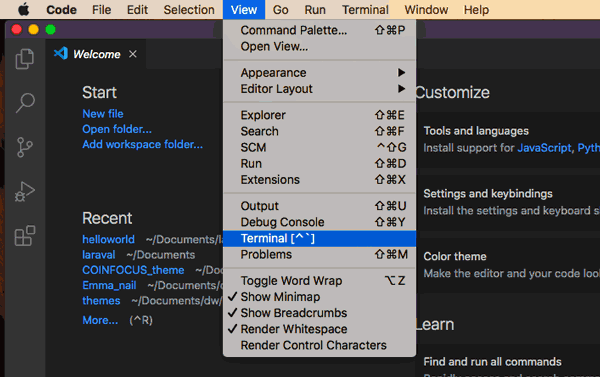
Visual Studio CodeでTerminalを開きます。メニューバーのViewからTerminalを選んで開きました。

ショートカットキーはWinなら「control + @」Macだと「control + shift + @」となります。
※Macのcommandキーではなくcontrolキー
よく見るとメニューバーにTerminalがありましたね。そこから新規でもTerminal開きました。
複数開けるようで「1: bash」と「2 :bash」のようにメニューで切り替えられるようです、便利。
Gitを確認
Terminalを開いたら、以下のコマンドを打ちGitがいるか確認します。
which git
■ 返答
/usr/local/bin/git
入れた記憶はないけれど。いた。
いなければ、インストール。
ついでにバージョンも確認。
git –version
■ 返答
git version 2.22.1
低いのかな。とりあえずこのまま。
Gitを設定
クローン作成するだけなら必要ないかもしれませんが、ついでにコマンドを使ってユーザ名とメールアドレスを設定します。
git config –global user.name “programmerlife”
git config –global user.email nakamoto@test.com
拡張機能 GitHub Pull Requestsをインストール

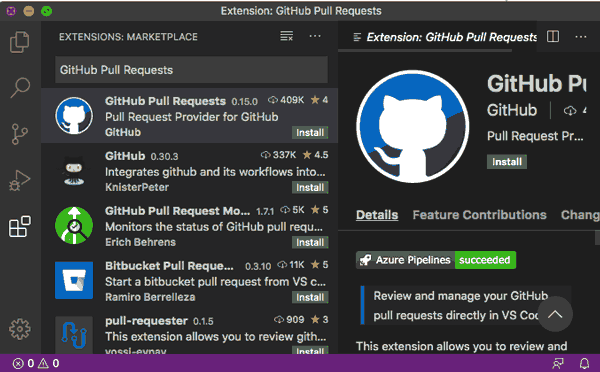
Visual Studio CodeのExtensions(拡張)を利用してGitHub Pull Requestsをインストールします。
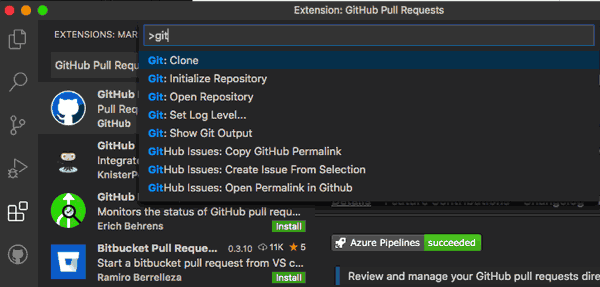
インストール後、F1キーを押してgitと打つとコマンドが出てきます。便利そう。

横のメニューにGitのマークも出てきてかわいい。
Git Cloneする
さっそく「Git:Clone」を実行します。
URLを聞かれるので、Cloneを作成したいGitHubのURLをコピペ。
(私の場合はKC135Q/laravel-message-boardのページ)
どこに保存するか聞かれるので、指定します。Select Repository locationを押すと終わりです。
Open in new windowで開くとクローンが開かれました。

思ってたより簡単でびっくり。