HTTPリクエストとは
HTTPリクエストとはWebブラウザとサーバーがやりとりする際に、Webブラウザ側がサーバーに送る要求(リクエスト)です。
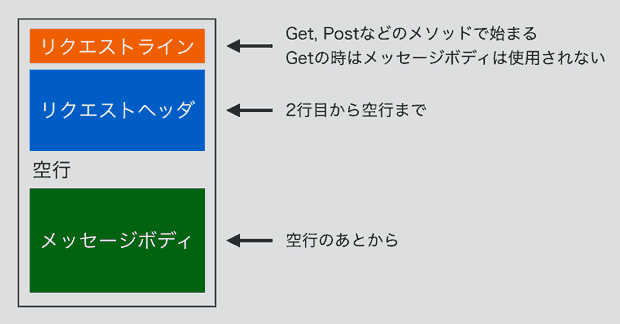
HTTPリクエストの中身は以下で構成されています。

- HTTPリクエストライン
1行で表示されます。
Get, Postなどのメソッドで始まり、Getメソッド使用時はメッセージボディは取得されない。 - HTTPリクエストヘッダ
2行目から空行までの間がリクエストヘッダです。 - HTTPリクエストメッセージボディ
空行のあとから始まります。英語でoptional message bodyといい、必要な時に使われる要素です。
とはいってもなんのことなのか実際に目で見ないと理解できない。なんとか確認できないかと思い掘り下げて調べてみることにしました。
ローカル環境を構築したりせずにできる範囲の深堀りです。サクッと確認したい人向けです。
メッセージボディを掘り下げるにはさらに学ばなければならなさそうなので、今回はメッセージボディは掘り下げられていません。
HTTPリクエストヘッダのブラウザでの確認方法
HTTPリクエストヘッダ確認方法は意外と簡単で、Webブラウザの開発者ツールを使って確認できます。
※開発者ツールはWindowsなら「F12」キー、Macなら「command + alt + I」で開くことができます。(Chrome、Firefoxを使用しています)
ネット上にあるどのサイトでも確認できますが、情報量が多いのでシンプルなページを用意してみました。
テストページ:https://programmer-life.work/test/request_test.html
Chrome
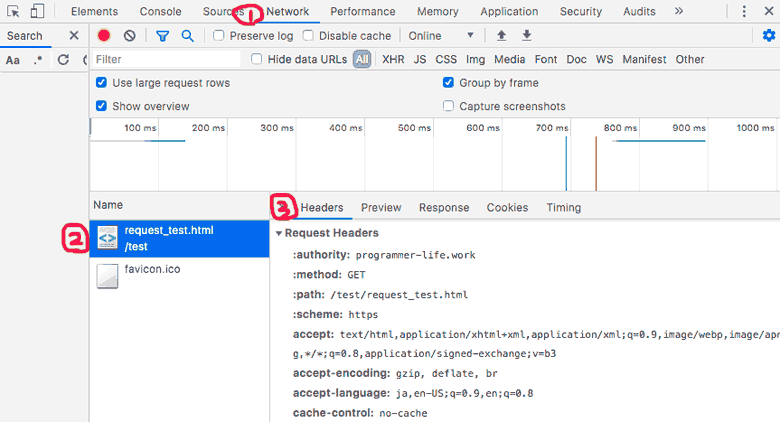
開発者ツールを開いたら「Network」タブを選びます。そしてリクエストをみたいソースを選びます。そして「Headers」を選ぶとRequest Headersを確認することができます。

※Request headersにProvisional headers are shown (一時的なヘッダー)と表示される場合、Disable cacheにチェックをいれると表示されるようになります。
Firefox
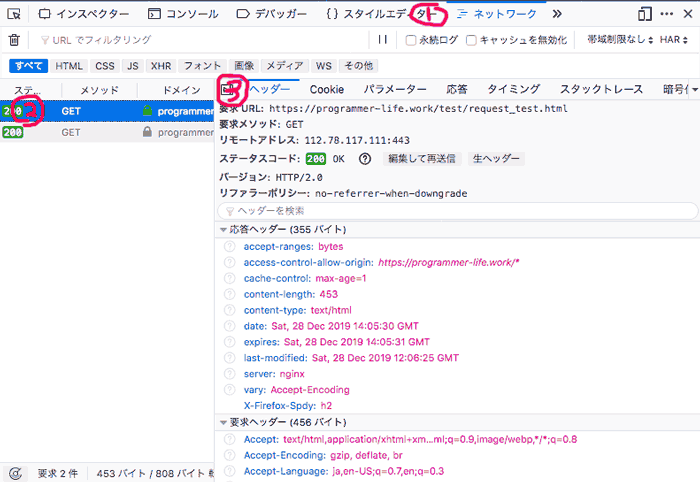
開発者ツールを開いたら「ネットワーク」タブを選びます。そしてリクエストをみたいソースを選びます。そして「ヘッダー」を選ぶと要求ヘッダー(Request Headers)を確認することができます。

おそらくどのブラウザでも開発者ツールを開いてネットワークを選び、ファイルを選び、headersを表示させると確認することができるのではないでしょうか。
コマンドで確認する
ブラウザだと綺麗にレイアウトされていて、本来の姿が見えないようなきがしてコマンドで見る方法を試したいと思います。
curlコマンド
curlコマンドを使用すると簡単に確認できそうです。Macなら準備することなくそのまま使えるようです。
curl –version
とターミナルに打ってみてバージョンが表示されれば使用可能です。
バージョンが表示されない場合インストールが必要です。ググってみてください。
参考サイト:curlをWindows10にインストールする
ではさっそく、以下のコマンドを打って情報を取得してみます。
curl –http1.1 –get -v サイトアドレス
サイトアドレスの箇所に好きなアドレスに書き換えて実行してみると表示されます。
以下参考にサイトアドレスにサンプルページにしたコマンドです。
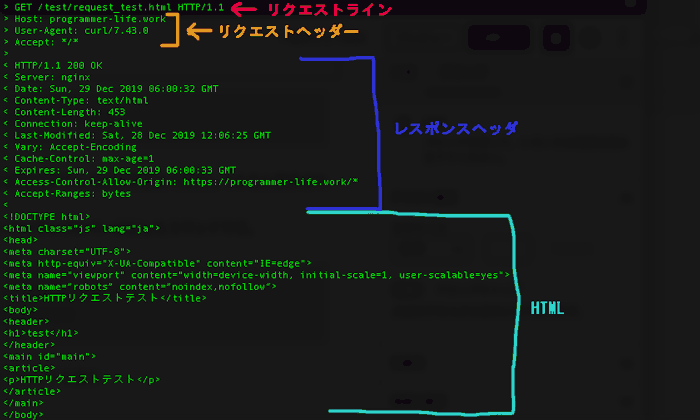
curl –http1.1 –get -v https://programmer-life.work/test/request_test.html
行数が多いのではじめよくわからなかったのですが、結果はリクエスト箇所は意外とシンプルでした。汚い画像でわかりづらいかもしれませんが、リクエストラインとリクエストヘッダが確認できました。ついでにレスポンスヘッダとhtml(レスポンスのbodyにあたるっぽい)が返ってきました。

curl は奥が深そうで、「curl -I サイトアドレス」でヘッダーのみ表示させることができたり、いろいろできそうです。
HTTPリクエストを確認するツール
HTTPリクエストについて調べていると、開発者向けかなと思うツールをいくつかみつけました。今回はローカル環境を構築していろいろ調べるのではなくサクッと確認する方法を主にまとめましたが、いつか使うかもしれないのでツールを書き残したいと思います。
見かけたツール
特に深追いはここではしないので、興味のあるかたは調べてみると面白いかもしれません。
Fiddler、Postman、OWASP ZAPなどのソフトの名前を見かけました。
Live htp headersのようなブラウザの拡張機能もあるようです。
私は今度Macユーザーでも使用可能でサイトもオシャレだったのでPostmanを試してみたいと思います。(win版もあります)
WEBAPIを送ってテストしている方が多いようです。HTTPリクエストに情報操作するのにWEBAPIが使われているという認識でいいのだろうか。まだまだ調べることがありそうです。


