Indexing API はお仕事情報とかリアルタイムイベントなどすぐにindexさせたいページに対していち早くクローラを呼び寄せるために使うものらしいのですが、一応ペナルティあるかもしれないけど他のページもIndexing APIを使うと早くインデックスされるらしいので、自環境でテストしてみようと思います。
WordPressだとプラグインを使う方法もあるみたいですが、逆に言えばそれ以外の方法がネットで見つけられなかったので一般的にどうやるのかの手順を誰でもできるようにまとめます。
Indexing API 導入手順
手順はGoogleのIndexing API を使用する前提条件に詳しく書いてあるのでそれを元に書いていきます。詳しい説明はリンクご確認ください。
Google Cloud Platform (GCP)にサービスを追加してキーを取得
[サービス アカウント] ページへ移動してプロジェクトを作成から適当な名前をつけてプロジェクトを追加。

作成したプロジェクトを選択し、「サービスアカウントを作成」をクリックしサービスアカウントを追加。

サービス名をつけて保存。他は特に何もしなくてOK。Googleの手順にはキーを追加するとあったが、私の画面ではここでキーは追加できなかった。
追加したサービスアカウントの操作から「鍵を管理」を選択する。

次の画面で「鍵を追加」→「新しい鍵を作成」を選びキーを作成。キーのタイプはgoogle推奨のJSON。作成を押すとキーがダウンロードされるので大事にしておく。
次にGoogleの手順にないのですがIndexing APIをEnable(有効化)にします。
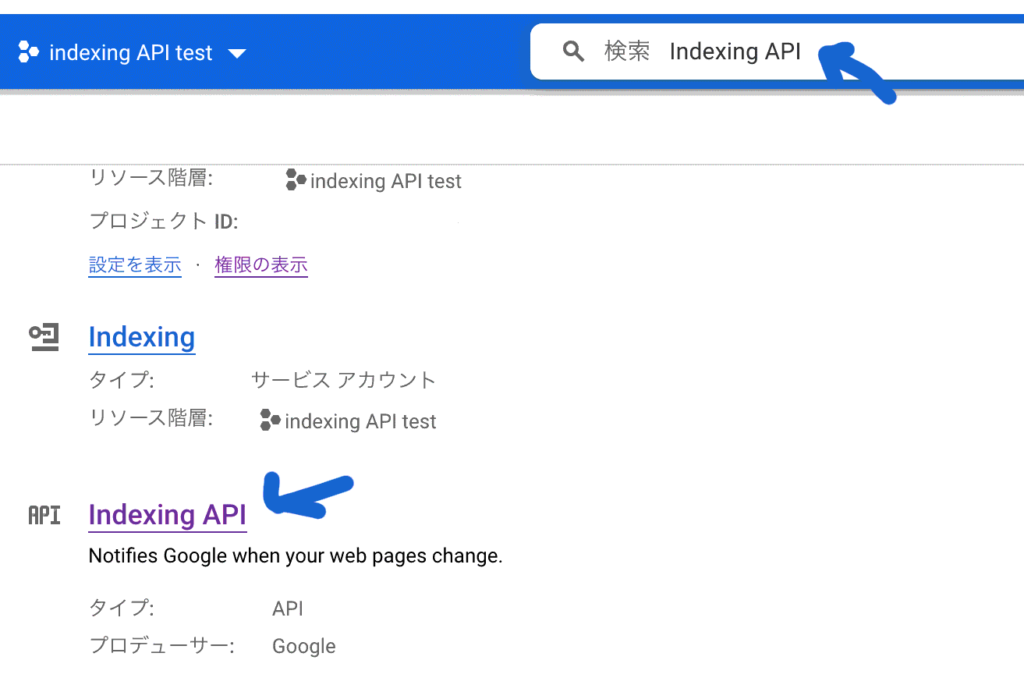
検索画面でIndexingAPIを検索し、出てきたIndexing APIを選択。

開いた画面に有効化またはEnableとあるのでそのボタンをクリックしてGCPの準備完了です。
Search consoleの所有権を確認
サーチコンソールを既に追加している場合はプロパティから所有権を確認します。Search Consoleの登録がまだの方はSearch Consoleに登録し合わせて所有権の設定を済ませます。
プロパティから対象のサイトを選んで、所有権を確認します。

「あなたは確認済みの所有者です」と表示されればOKです。「委任された所有者」でもOKでした。
「あなたは確認済みの所有者ではありません」と表示されてしまった場合は、サーチコンソールの同じ画面の下に確認方法が表示されるのでそちらを実施してください。
ウェブマスターセントラルへ所有者を追加
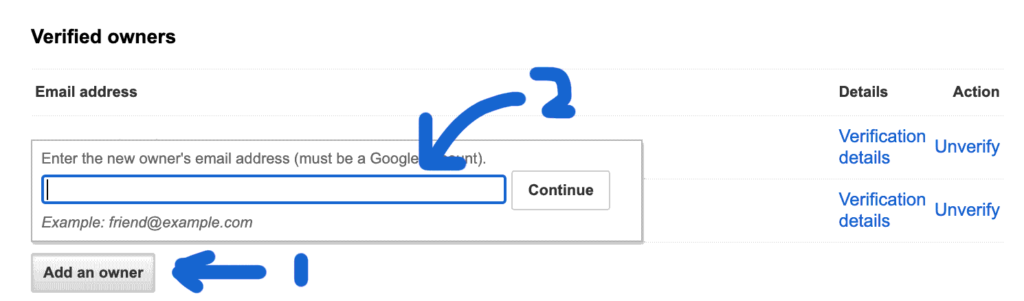
ウェブマスター セントラルを開き、所有権を確認したサイトを選択したら、Google Cloud Platformで作成したキーの中の「client_email」に記載されているアドレスを所有者として追加します。
「Add an owner」を選択し、でできた入力欄に「client_email」のメアドを追加し「conntinue」で追加されます。

PythonでIndexing APIを実行する準備
アクセス トークンを取得する
急にGoogleの手順だけじゃ何していいのかわからなくなるポイントです。得意な方は自分にあった方法をしていただいてここでは、誰でもできるようにGoogleのColabに沿って実施します。
ちなみに自環境Pythonの場合以下を実施しないとModuleNotFoundError: No module named ‘oauth2client’のエラー吐かれました。(1行ごとに実施、colabでは不要と思われるが念の為コードを追加して実行し残しておくと便利)
pip install google-api-python-client oauth2client
pip install –upgrade oauth2client #important
Colabの準備
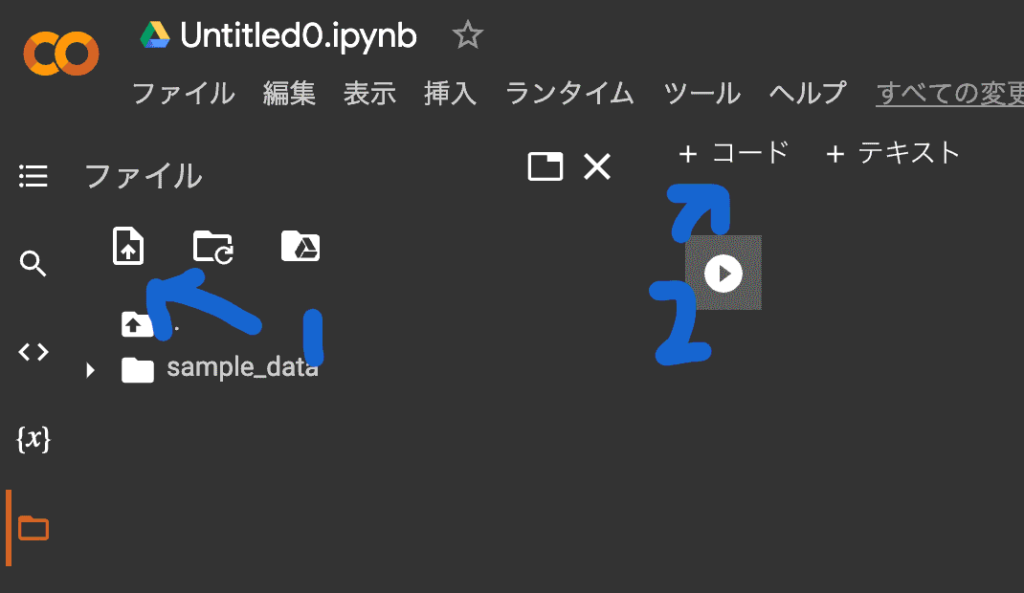
Colabを開いたら「File」→「New Notebook」でコードを打てる画面にしておきます。
出てきた画面では、まず左側のフォルダアイコンをクリックしたのちに下の画像の1のボタンをクリックし、ファイルアップロードから安全面などは自己責任ですが、Google Cloud Platformで作成したキーのファイルをアップロードします。
次に2をクリックし出てきたエリアにGoogleにあったテンプレをコピーします。

※ 時間が経つとファイルが消えてしまうのでGCPで作成したキーはドライブにファイルをあげてドライブを有効化してそのパスを読んだ方がいいです。
Googleテンプレのコピー
Indexing API を使用する前提条件からコピーすることをおすすめしますが、一応どれかわかるように貼り付けます。
from oauth2client.service_account import ServiceAccountCredentials
import httplib2
SCOPES = [ “https://www.googleapis.com/auth/indexing” ]
ENDPOINT = “https://indexing.googleapis.com/v3/urlNotifications:publish”
# service_account_file.json is the private key that you created for your service account.
JSON_KEY_FILE = “service_account_file.json”
credentials = ServiceAccountCredentials.from_json_keyfile_name(JSON_KEY_FILE, scopes=SCOPES)
http = credentials.authorize(httplib2.Http())
# Define contents here as a JSON string.
# This example shows a simple update request.
# Other types of requests are described in the next step.
content = “””{
\”url\”: \”http://example.com/jobs/42\”,
\”type\”: \”URL_UPDATED\”
}”””
response, content = http.request(ENDPOINT, method=”POST”, body=content)
コピーしたらJSON_KEY_FILE = “service_account_file.json”の部分をアップロードしたJSONのパスに換えます。
またJSON部分のバックスラッシュも悪さをするので消します。以下のように修正
content = “””{
“url”: “http://example.com/jobs/42”,
“type”: “URL_UPDATED”
}”””
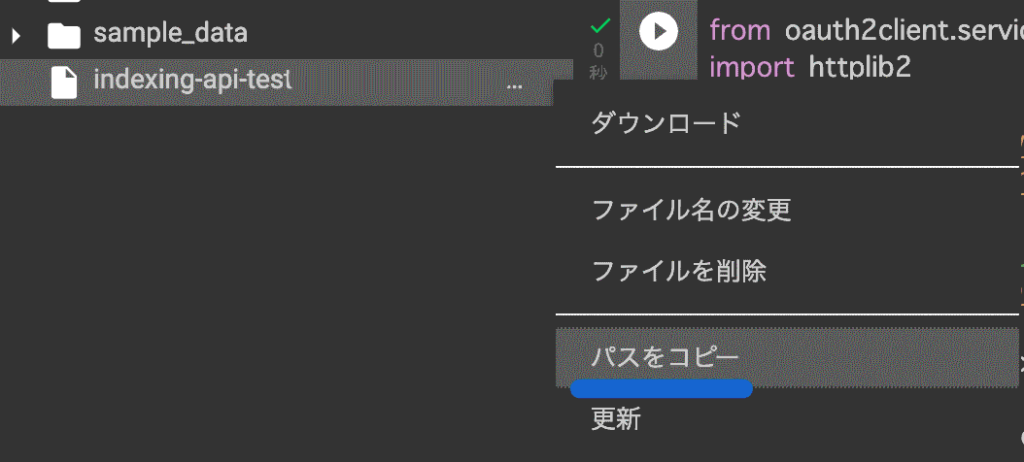
パスはアップロードしたJSONを選択して現れた3つの点のボタンをクリックするとメニューが現れるので「パスをコピー」を選んで取得します。

取得したパスを「JSON_KEY_FILE = “ここに貼り付け”」貼り付けます。
これでようやくIndexing APIを使う前の事前の準備は完了です。
Indexing API のリクエストを送る
長かった準備を終えてようやくリクエストを送れそうです。
せっかくなのでこのサイトの記事のリクエストを送りどのくらいでインデックスされるかみてみます。
参考までに昨夜0:30に投稿したページは1:32にクロールがやってきているようでした。時間によってはまったくインデックスされない時もあるので不思議。
リクエストを送る準備
最速でリクエストを送りたいので準備します。
詳細はGoogleのIndexing API の使用を確認ください。
割と簡単でColabで準備したpythonコードの以下の部分に公開したURLを貼り付けるだけです。
content = “””{
“url”: “ここにサイトURL”,
“type”: “URL_UPDATED”
}”””
typeの箇所によって、更新(URL_UPDATED)か削除(URL_DELETED)かが決まるようです。削除したい場合はURL_DELETEDに書き換えてみてください。
リクエストを送る
Colabの準備ができたら、コードの▶︎ボタンを押せば実行されます。
公開と同時にリクエストを送り様子をみてみることにしました。
といっても2,3分では結果がでず10分たってもサーチコンソールはまだだよって感じで本当に送れているのか不安になってきました。
通知ステータスを受け取る
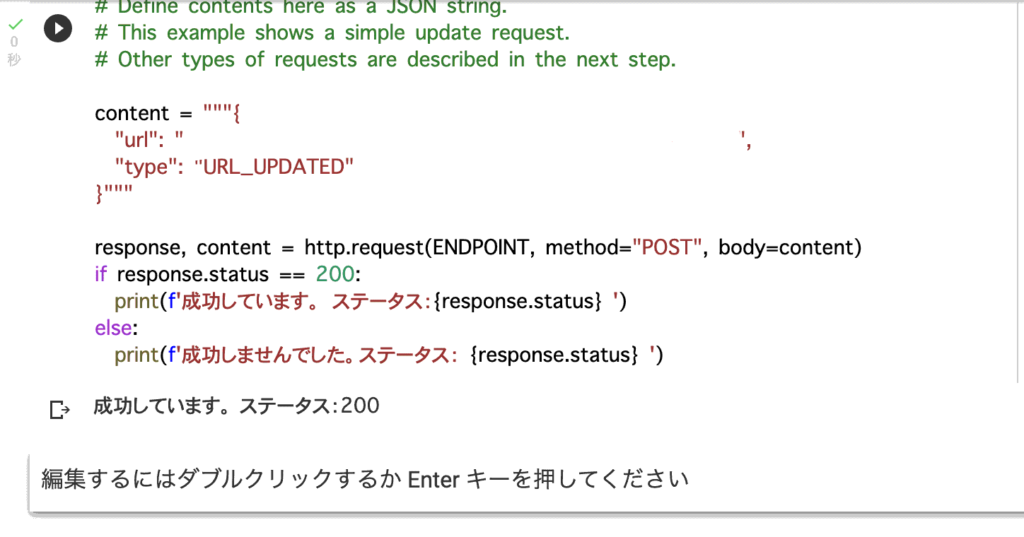
ステータスを受け取れるコードをpythonの末尾に追加しました。
if response.status == 200:
print(f’成功しています。 ステータス:{response.status} ‘)
else:
print(f’成功しませんでした。ステータス: {response.status} ‘)
この結果ステータスが403や400を返されていたので再調査。成功していれば200が返されます。
コピペするとインデントがずれるのでimageのようになるようにデリートとエンターで調整してください。(スペースはNG)

結果的には以下の対応で修正できました。(記事内反映済みなのでこの記事を元に実施した場合発生しないはず)
403 : Index APIをEnableにする必要あり。
400 : JSONのバックスラッシュが不要。
効果があったか調べる気力がなかったので、一応関係ないとは思いますが、GCPのサービスアカウントに権限管理からキーのアドレスをオーナー権限で追加したりもしてます。
(追加調査:関係なかった)
再調査
400や403のステータスの調査にに2時間ほど要したので再びリクエストを送信。投稿から2時間以上経過していたがまだクローラは来ていなかった。ステータスは200が返ってきた時間が21:54(秒数までは不明)。そしてクローラが来た時間が21:54:57秒。早すぎるな。
インデックスはまだされていない状態です。
確認のためもう一個記事を投稿し、リクエストを送信。22:31に記事を公開してそのまま同じ時間にリクエストを送信しました。
結果としては22:33:35秒にクローラーがやってきました。2分ほどでやってくるとはどのみち早いですね。

インデックスは23:53分時点でサーチコンソールで確認したら「URL は Google に登録されています」とはなっているもののまだ検索してもひっかからず。1本目の記事はまだサーチコンソールでもインデックスされていませんでした。ここはキーワードの差もあるかもしれないですね。その後1時間ほどで1本目もインデックスされていました。
実際に検索してひっかかるまでについては、眠くて寝てしまいましたが翌日には反映されていました。




