jQueryの基本のIDやクラスなどの要素を取得する書き方についてまとめていきます。
jQueryはセレクタを指定するだけ
純粋なJavascriptではdocument.getElementById()やdocument.getElementsByClass()のように長い文を書く必要はなく以下のようにシンプルです。
$(‘CSSセレクタ’);
クラスやIDでelementだっけelementsだっけのように悩む必要もなくとても簡単です。
jQueryでIDを取得する
jQueryでIDを取得してみます。
$(‘#test’);
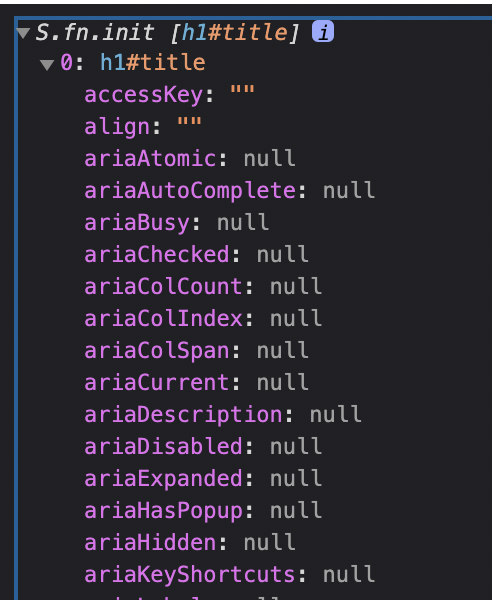
これでIDのオブジェクトデータが取得できます。オブジェクトの中のプロパティをみてみるとどんなことが設定できるかわかるので試しにみてみると楽しいです。

IDは一意(ページ上で1つしか同じ名前はつけられない)のためlengthは1となります。
サンプルコード
jQueryでIDを取得して軽く動かしたサンプルコードで実際の使われ方を確認します。
See the Pen jQuery ID by Nakamoto (@programmerlife) on CodePen.
すごく簡単に色を変更できますよね。
jQueryでclassを取得する
jQueryでclassを取得してみます。
$(‘.test’);
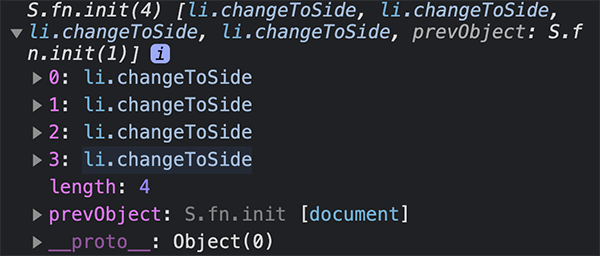
これでclassのオブジェクトデータが取得できます。IDと異なりクラスは複数書くことができるめ同じクラスを追加した全ての要素を取得しています。

サンプルコード
jQueryでclassを取得して軽く動かしたサンプルコードで実際の使われ方を確認します。
See the Pen jQuery Class by Nakamoto (@programmerlife) on CodePen.
cssをいじっているだけですが、これだけでもいろいろなことができるのがイメージできるかと思います。
おわり
jQueryは簡単にいろいろできてしまって便利だけれども、簡素化しすぎてなんだか不安になってしまう。
簡単なのでもう少しいろいろ紹介できたらなと思います。