ECサイトのCMSサイトで名の知れたEC-CUBEを右も左もわからないけれど、サーバーにいれてCSSをいじるまでの備忘録です。CSSと書いていますが、同じ手はずでJavascriptも追加できそうです。
環境
EC-CUBEを自分の使っているサーバーのスターサーバーで適当に無料のドメインを追加し簡単インストールして動作確認しています。その他有名どころのエックスサーバーでもEC-CUBEは簡単にインストールが可能です。
(ダウンロード版を入手して実験しようかとも思いましたがDBの準備が面倒なのでサーバー直にしました)
eccube4を使用しています。
起動

簡単インストールをするとすぐにログイン画面が表示できます。
CSS管理 : 管理画面 (customizeに追加)
あらかじめ用意されているcustomize.cssにcssを追加する方法です。

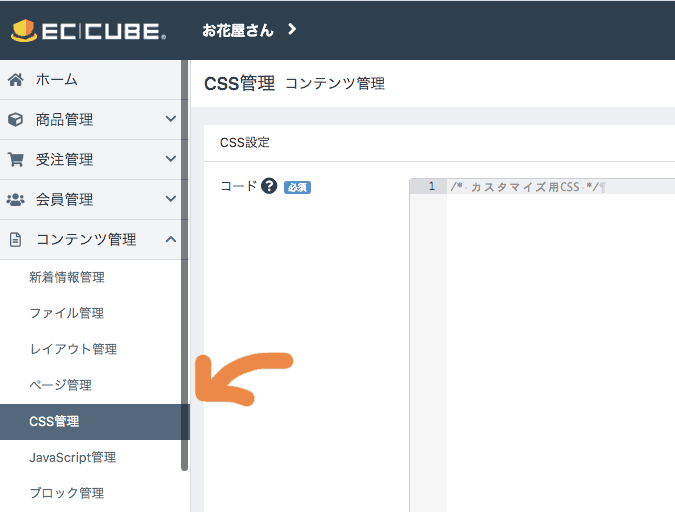
コンテンツ管理の中にあるCSS管理で追加のCSSを記述できるようです。
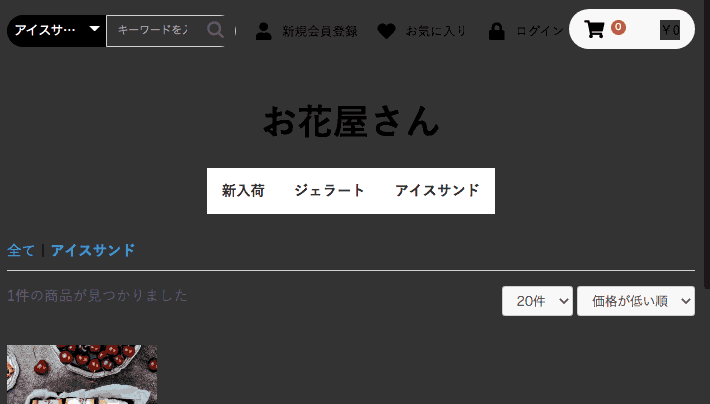
試しに以下を追加して登録すると、全てのdiv要素が黒塗りされます。
div{
background-color: #333;
}
Topページだけでなくリンク先もdivは黒塗りなので、全ページに読み込まれているようです。

※ついでにJavascript管理を使えばJavascriptも追加できそうです。
ファイル管理 : 管理画面 (CSSを追加する)
新規作成したcssファイルを追加する方法です。
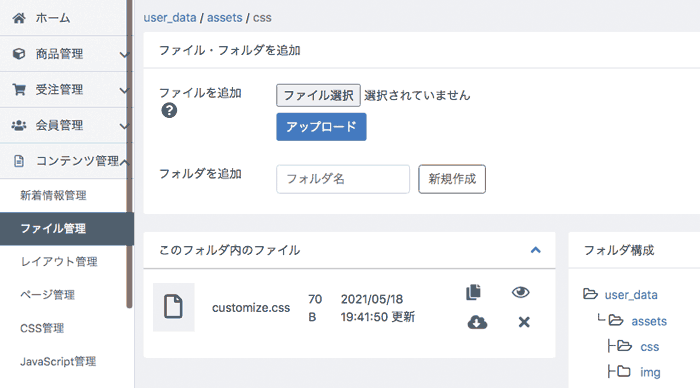
ファイルをアップロード
ちなみにCSS管理でカスタマイズしたcssはファイル管理の「user_data/assets/css」のパスのCSSと同じものとなります。

試しにここにtest1.cssをアップロードしてみました。
test1.css中身
p{
color:white;
}
これだけでは反映されませんので設定をします。
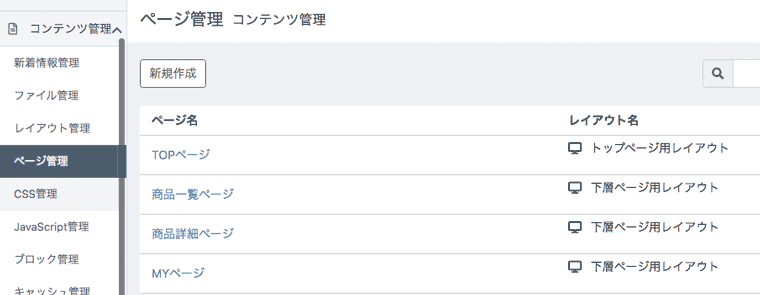
ページ管理でcssファイルを追加
ページ管理を開き、cssを追加したいページを選びます。試しに今回はTOPページにしました。

中身はtwigという形式で書いてあるようで、私は今回初めましてです。
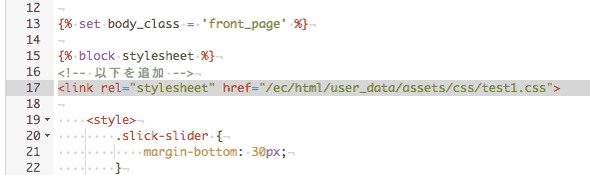
そのためもっとかっこいい書き方があるかもしれませんが、とりあえず下記ソースを{% block stylesheet %}の下に追加します。
<!– 以下を追加 –>
<link rel=”stylesheet” href=”/ec/html/user_data/assets/css/test1.css”>

書き方によってはsassなんかも読み込めそうな気配ですが今回は実験していません。
登録してTOPページを見てみると、文字色が白くなりtest1.cssが反映されていることがわかります。

ページ管理: 管理画面 (twigに直接追加)
cssファイルを追加する際にtwigにcssらしきものが書かれているのを見かけたかと思います。
その並びにcssを追加すると反映されます。
twigの書き方のルールは以下のようです。
{% block stylesheet %}
<style>
ここに好きなcss
</style>
{% endblock %}
おわり
管理画面からcssをいじってみましたが、すでに上がっているscssの方が優先度が高いようであまりカスタマイズしやすい感じではないような。指定方法に癖があるのかな。管理画面から修正できないcssについては後日調査します。今の所反映のさせ方がわからない。。。


