Webサイトの画面をディスプレイに映る範囲だけでなくスクロールした画面全てキャプチャしたいときに使うフルサイズスクリーンショット。

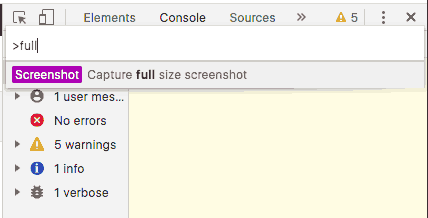
※ Chromeでcommand + alt + I (winならF12 / デベロッパーツール表示)の後に command + shift + Pをしてfull(またはcap)と窓に入力するとScreenshot capture full size screenshot と表示され実行すると全キャプチャのpngデータが作成されます。chromeのバージョンによってはScreenshot capture full size screenshot という名前じゃないかもしれません。
また英語ではなくスクリーンショットなど日本語で出てくる場合もあります。

いつもならフルキャプチャを実行すると勝手に下までキャプチャしてくれていたのですが、なぜかただのスクショ(画面に映る範囲)しかとってくれませんでした。
拡張機能のFireShotなんかを使うのも便利ですが、客先だと拡張機能を入れられないこともあったりするのでChromeのスクリーンショットを使っています。
発生した状況と考察
自分なりに考えられる原因は以下です。
- サイトに問題がある
- スレーブモニタ(2画面出力)を使用している
- chromeのバージョンが古い?
- windowsの何か?
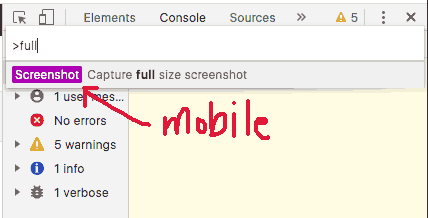
自分のパソコンではなかったので、勝手にchromeのバージョンを上げることはできなかったのですが、今確認してみると表示がScreenshotではなくmobileだったような。

諦める気にもならなかったので試行錯誤してみました。
打開策
画面の範囲内しかキャプチャしてくれなかったので、レスポンシブ表示に切り替えて画面に収まる解像度に設定しました。
打開策の方法
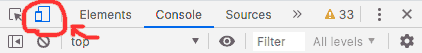
開発者ツールのスマホとタブレットのマークをクリックするとレスポンシブ表示になります。

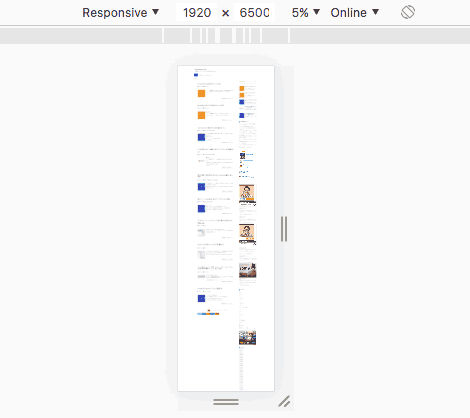
iPhoneなどの解像度になっているので、欲しい解像度に設定します。この時に画面に収まる高さにします。

この状態でScreenshot capture full size screenshotを実行します。(出ない場合はカタカナでスクリーンショットと入力してみると出てくるかも)
解像度低いままだったりして、と不安に思うも無事指定した解像度のPNGデータが作成されました。
9999pxがMax値のようなのでそれを超える場合は2回に分けたりしなければならなさそうですが、細々キャプチャせずにすみました。
同じような状況の方がいれば打開できるかもしれません。役に立てば幸いです。
治らない場合chromeのバージョンが濃厚そうです。
余談ですが、キャプチャできなくなって、Chromeのフルキャプチャは横幅の解像度指定できることを学びました。今まで画質低いなと思っていましたが指定すればよかったんですね。



